
質問: p 要素はなぜ一度だけ挿入でき、その後は挿入できないのですか?
修正:
コードを投稿します
これはhtmlです
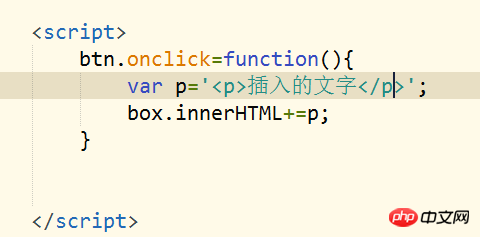
リーリーこれはjsです
リーリーコメントは 1 回しか更新できず、その後停止してしまいます。なぜですか?
ありがとう: innerHTML がこれほど魔法だとは知りませんでしたが、なぜわざわざする必要があるのでしょうか。 ###再度、感謝します!
仅有的幸福2017-05-19 10:16:20

コードは問題なく実行されます。コードを確認してデバッグすることをお勧めします。

自分のコードを観察してください。最初にクリックしたときは、このメソッドを実行しても問題ありません。をクリックすると、再度実行できます。dom は、innerHTML を使用しているため、「テキストの挿入」を追加するだけです。<button class="input-submit">/ を削除するのと同じです。 button> dom に続いてページに追加されるため、前の onclick イベントは失われます。
下の図は変更可能なソリューションです。イベント委任を使用して完了することもできます
漂亮男人2017-05-19 10:16:20
内部のコンテンツを変更して<p class="remark">里面的内容的时候新添加的按钮没有添加过点击事件的。就是这个时候添加点击事件的代码没有再次执行给你添加事件,你需要把添加事件的代码放到单独一个函数里,但页面加载的时候调用一遍。然后在替换<p class="remark">を再度呼び出すと、新しく追加されたすべてのボタンに対してクリック イベントが有効になるためです。
結局のところ、これはブラウザでの js と dom の動作原理に関するものです。私が言ったことに従って書き換えてみてください。
コードの最初のボタンは正常に追加できると思いますが、新しく追加された他のボタンは機能しません。試してみる。
PHP中文网2017-05-19 10:16:20
https://jsfiddle.net/8ghrx7os/
複数回挿入できるはずです。コード全体を投稿してご覧ください。
---------------------区切り線---------------------なぜなら < button class="input-submit">Building</button> このボタンは、<p class="remark"> の子ノードです。
ボタンをクリックすると、<p class="remark">が更新され、同時に <button class="input-submit">盖楼</button> 这个按钮在 <p class="remark"> 的子节点。
点击按钮时更新 <p class="remark"> 的 同时,刷新了 buttonが更新されるため、監視が失敗します。
は、値を再割り当てするか、単に button を外側に置くことで解決できます。