エフェクトとコードはこちらです
http://u6.gg/RJD
私が望む最終的な効果は次のとおりです: 
ユーザーのアバターを背景フレームに入れることです。しかし、ウィンドウを縮小すると、アバターの位置がずれてしまいます。 
どのような方法がありますか? ?他の人がそれを達成できると見ていましたが、今はそれを見つけることができません。
过去多啦不再A梦2017-05-19 10:16:03
画像の切り取りに問題があります。どのようにして大きな背景を 1 つの画像に切り取ることができますか? p の背景がその子要素である場合、正しい方法は、img です。 widthは100%なので、どのように変更しても問題ありません
phpcn_u15822017-05-19 10:16:03
また、あなたの切り抜きに何か問題があると思いますが、私はあなたの要求をかろうじて達成できますが、それは長期的な解決策ではありません。
HTML
リーリーCSS
リーリーJsfiddle ビュー
仅有的幸福2017-05-19 10:16:03
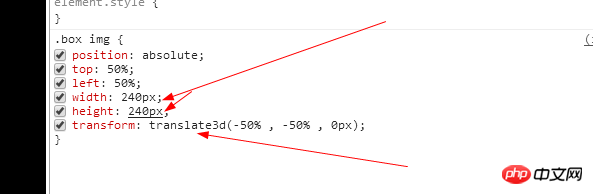
写真内の矢印が何を指しているかに注目してください:

スタイル設定で: backgorund-size:contain,然后我试着放大缩小了,结果,图片本身并没有发生多大的变化,就是不能同步缩放。我也不懂 contain 这个属性是啥意思...,自己百度吧。。。把这个设置成 background-size:autoそれだけです。

もう 1 つは、背景画像の位置が center center ,即水平,垂直居中。所以你的图片也要设置成水平,垂直居中。关于如何水平垂直居中的,这个你只能百度,google。。了,我这边提供的是 css3 中央揃え方式に設定されていることです。
は、画像を水平方向と垂直方向の中央に配置することを意味します。
ここでのテストの結果は問題ありません、試してみてください...