cssをhtmlに別途導入した場合、jsで計算された幅は正常ですが、css, js一緒にパッケージ化すると、js の計算された幅が変わりました。本当に混乱していますか? ? ?
2376pxcss ファイルを個別にインポートする場合、これは通常の幅です。

これは、一緒にパッケージ化された css と js の幅です。
これは、私が作成したシームレスなスクロールが失敗する直接の原因でした。
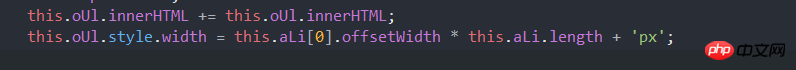
 #これは、js での幅の計算です。
#これは、js での幅の計算です。
阿神2017-05-19 10:15:49
webpack が css をパッケージ化すると、フロントエンドの js が実行されるときに css が html に挿入されます。そのため、js のコードの入り口に css を導入するのが最善です。が実行されると、最初に CSS が挿入され、次にサイズを取得すると正しいです