このインターフェイスは、jquery で ajax を使用してページング リクエストを作成し、その後他のインターフェイスにジャンプしますが、リターン キーを押して現在のインターフェイスに戻ると、データが消えてしまいます。履歴を記録するためのより良い解決策はありますか?
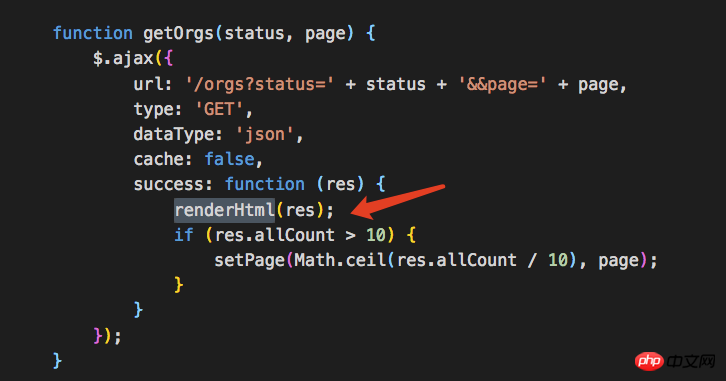
これはリクエスト部分です

世界只因有你2017-05-19 10:15:07
history.pushStateアドレスバーを更新せずに変更します
jqueryを使用する場合は、pjax (pushState + ajax)で検索できます
https://github.com/defunkt/jq...
PHP中文网2017-05-19 10:15:07
意味は大体わかりました、つまり、ページをめくるときに前のページのデータを保存して、戻ってきたときにそのページのデータを表示したいということです。ローカル オブジェクト メソッドを使用すると、データを取得するときにすべてのデータをオブジェクトに保存し、戻るボタンを押すと、そのオブジェクトをテンプレート関数に直接プッシュしてデータを表示できます。ただし、これにより、URL が変更されないことが保証される必要があります。 URL が変更されたときにページを更新したり、以前のデータを保存したりする場合は、h5 のローカル ストレージ メソッドを使用して履歴データを保存し、クリックして呼び出すと、プッシュ テンプレート機能で再入力できます。これがあなたが望んでいることかどうかわかりませんか? ? ?