react フレームワークを使用してフロントエンド インターフェイスを作成したら、バックグラウンドから送信されたデータに基づいてユーザー タイプを判断し、さまざまなインターフェイスを表示する必要があります。しかし、実際に運用してみると、フェッチで要求されたデータが非同期であるという問題が判明し、実際には要求されたデータを判定する前にインターフェースが描画されてしまいました。 fetchの.then()で判定してみましたが結果は同じでした。解決策はありますか?それとも私のアプローチが間違っているのでしょうか。

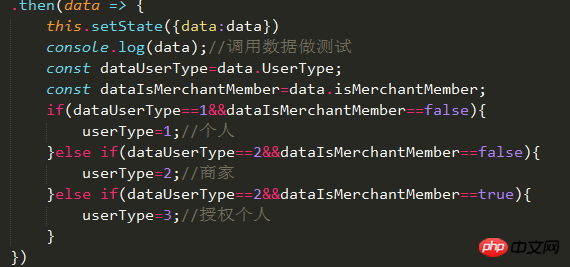
もともと、受信データに基づいて userType の値を変更し、それをコンポーネントに渡してコンポーネントの表示形式を変更したいと考えていました。現在、userType はまったく変更されません。
別の問題があります。.then() を 2 回実行して同じ内容を出力しましたが、2 回目の出力は未定義でした。