vue プロジェクトは問題なく実行され、ビルド ミーティング後の Index.html は問題なく直接開くことができます。
ただし、dist フォルダーは github にプッシュされた後、オンラインでプレビューできます
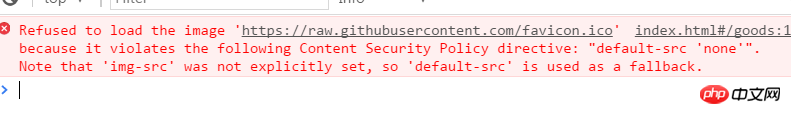
http:/ /htmlpreview.github.io/... オンライン プレビュー中に問題が発生しました。ページは開始時に一瞬表示され、その後ハングします。


次は私の github の dist フォルダーです。解決するのを手伝ってください。1 日かけてもわかりませんでした。 。 。
PHP中文网2017-05-19 10:12:45
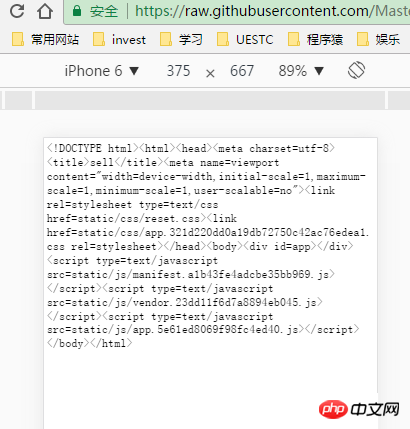
これはインデックス ファイルのプレビューされたコンテンツであるため、github はファイルのコンテンツをテキスト形式で <pre> タグに挿入します
閲覧時に Web ページが表示されるのは異常です。GitHub が無料で Web サイトのセットアップを支援してくれると期待しますか? 。 。
プロジェクトをマウントするために独自のサーバーをセットアップします。