現在、最も人気のあるフロントエンド mvvm フレームワークは React であり、多くの人は You Yuxi が React と連携するつもりであると感じています。そのため、そのような疑問を持つのもやむを得ないのではないでしょうか?
習慣沉默2017-05-19 10:12:35
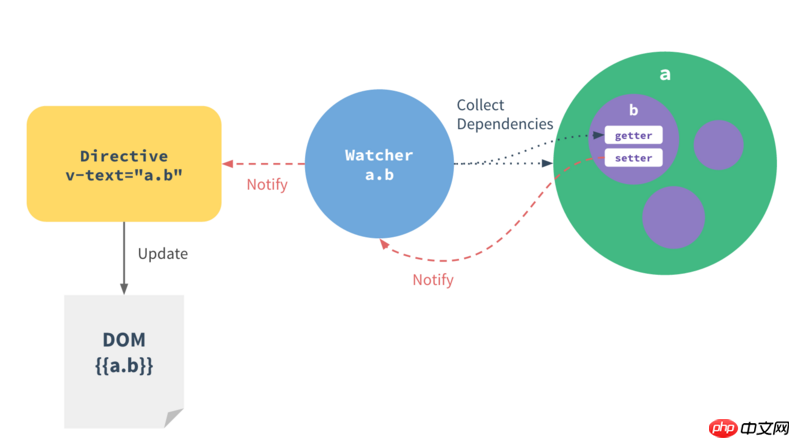
さまざまないわゆる「フレームワーク」が互いの長所と短所を学び、デザインのアイデアが収束します。現在、Vue は双方向バインディングを使用しており、これは es5 の Object.defineProperty を使用して実装されています。

そして、react は単一のバインディングです。たったこれだけで、区別も考え方も違います。
巴扎黑2017-05-19 10:12:35
それらはすべて本質的に異なります。React に依存する方法は? Vue には React に似た機能が他にもたくさんあるからといって、単に React に依存する必要があるとは考えないでください。