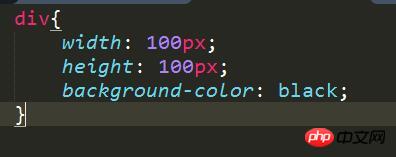
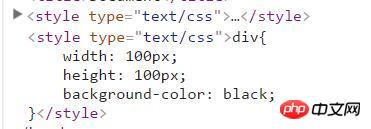
CSS では、タグセレクターであれば正常です。 

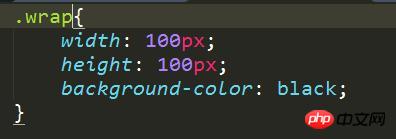
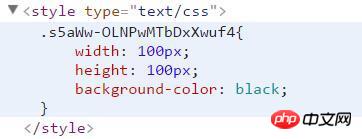
クラス名だと文字化けします

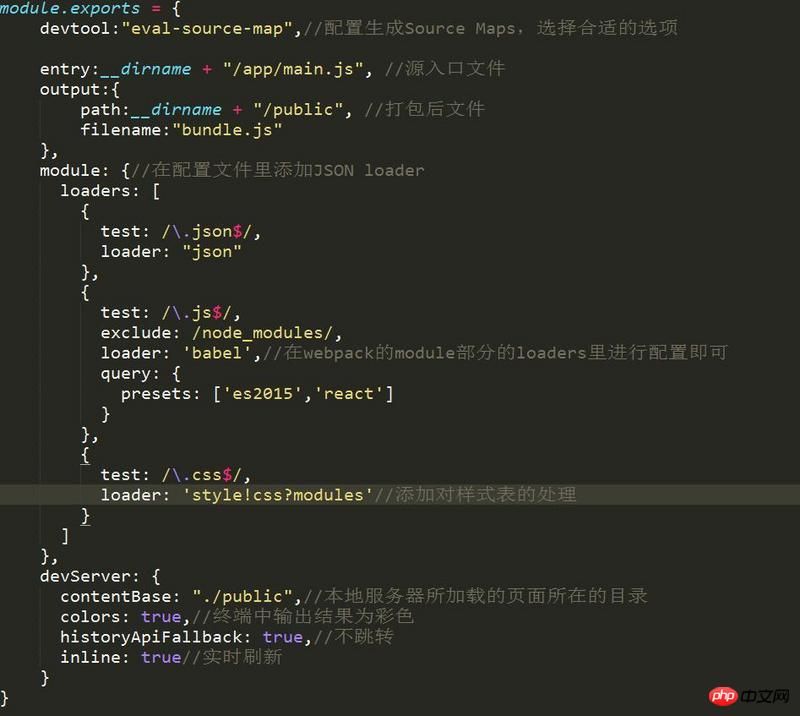
設定ファイル

漂亮男人2017-05-19 10:12:20
これは、クラス名をハッシュ値に変換することで、スタイル名が同じ名前を持つのを防ぐことができます。もちろん、webpack はソースコードをパッケージ化し、設定した後はハッシュ値になるため、元のクラス名を取得して dom を見つけることはできません。ハッシュ値に変換しない方法と、ハッシュ値に変換してから dom を求める方法の 2 つがあります。ハッシュ値が w5ds6d3213_245ad の場合は、 document.getElementByClassName("w5ds6d3213_245ad") を通じて取得できます。