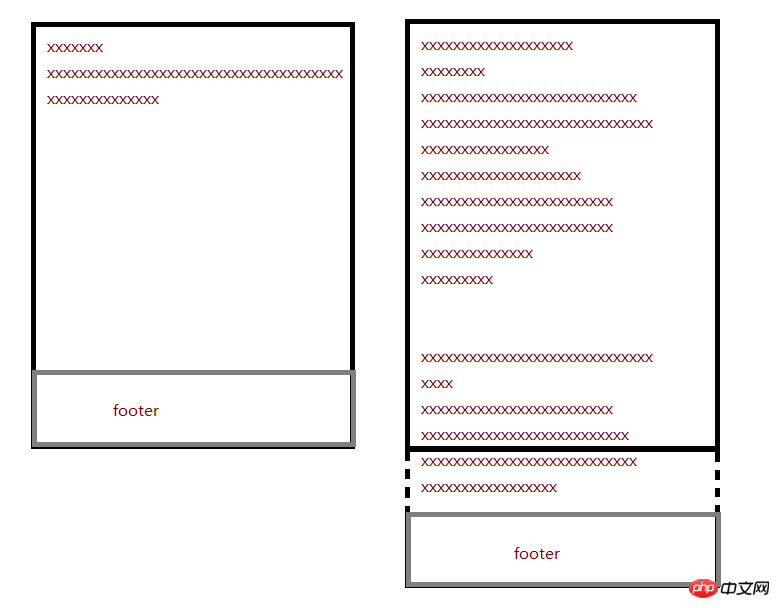
ページについて、
を説明します。 リーリー1 つの方法は、負のマージン上部と正のパディング下部を使用することであることはわかっていますが、十分な柔軟性が感じられません。
これを達成する良い方法はありますか? 
これが私の答えです:
Pure css
私は主にモバイル側で使用しているため、互換性があるはずです....
https://jsfiddle.net/BoomBang...
大家讲道理2017-05-19 10:12:18
古い IE との互換性は考慮されていません:
フレックス レイアウト + ラッパーの最小高さはビューポート/ウィンドウの高さです。
古いIEと互換性を持たせるには:
JavaScript
固定サイズの CSS トリック。
漂亮男人2017-05-19 10:12:18
コンテンツ領域に min-height 属性,让其有一个最小高度,其值可以是固定的(如:1280px),亦可以通过 js 来动态设置(如:$('.content').css('min-height', window.innerHeight)) を設定すると、コンテンツが少ない場合、コンテンツ領域がウィンドウ全体に表示され、フッター 構造が画面の外に表示されます (下部、スクロールが表示されます)。