

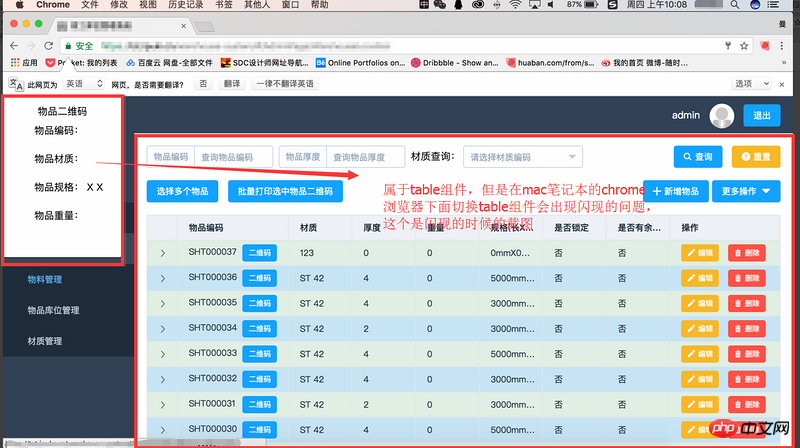
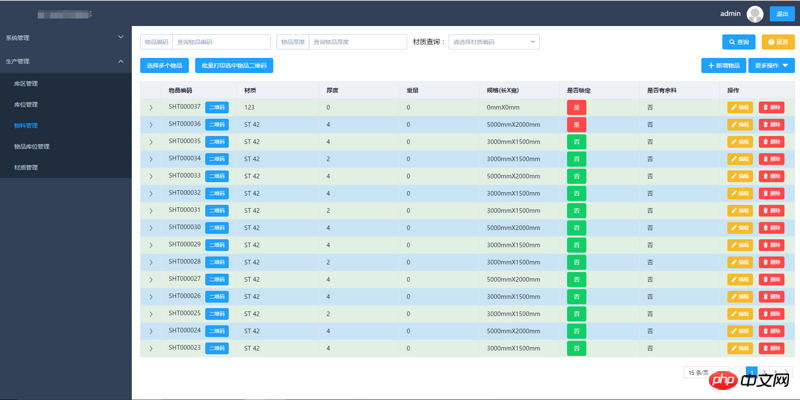
これは正常です。切り替え時に QR コード ボックスは表示されません。QR コード ボックスに z-index:-1 を指定して処理しました。
メニュー バーの下に置きます。 は表示されません他の環境では正常ですが、Mac で Chrome ブラウザを開くと、コンポーネントを切り替えるときに点滅する問題が発生します。クリックした瞬間に表示され、その後消えます。
曾经蜡笔没有小新2017-05-19 10:11:25
この問題は解決されました。この問題の理由は、z-index のレンダリングメカニズムがブラウザーごとに異なるためです (私にも理解できません、他の人が教えてくれました)。一時的な解決策は、v-show を使用して、表示する必要があるときに qrbox に表示させることですが、この互換性の問題がどのように発生するのか、またその解決方法を知りたいです。 。 。