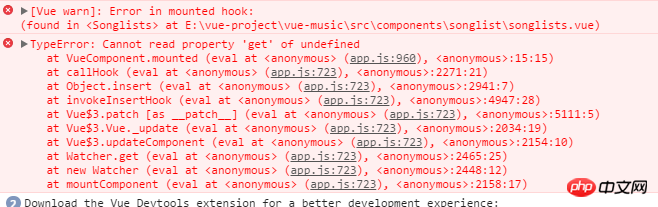
上記はコンポーネントのコードです。axios が正しくインストールされていることを確認してください。呼び出された localhost:3000 インターフェース API プログラムもローカルで正常に実行されています。テスト後、データは正常に返されますが、データは返されません。ページ上でアクセスできない場合に表示されます。Chrome コンソールでエラーが報告されます。
それでは、何が問題なのでしょうか?答えてください
某草草2017-05-19 10:09:58
デフォルトのエクスポート{} その前に import axios from 'axios' を追加してみてください
個人的には main.js にこんな感じで書いています
`import axios from 'axios';
Vue.prototype.$http = axios;`
Call
習慣沉默2017-05-19 10:09:58
this.axios 是 undefined。说明你引入的 axios Vue に関連付けられていません。
アプリの入り口にある Vue プロトタイプに追加してみてください。
おそらく次のようなものです:
リーリーまたは、Vue のプラグインの作成方法を参照することもできます: https://vuejs.org/v2/guide/pl...
伊谢尔伦2017-05-19 10:09:58
scriptタグの先頭に行を追加します
import axios from 'axios'
プロトタイプ チェーンを変更したり、Vue インスタンスでプロトタイプ チェーンに何かを追加したりすることはお勧めできません。