Ruan Yifeng の ES6 チュートリアルを読んだ後、末尾呼び出しの最適化についてよく理解できません。
Chrome でメモリの変化を監視する方法を聞きたいです。
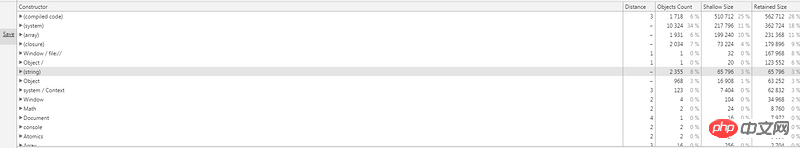
メモリ内のヒープ スナップショットの取得でメモリを確認しました。
しかし、データのどの部分に注目すればよいのかわかりません。
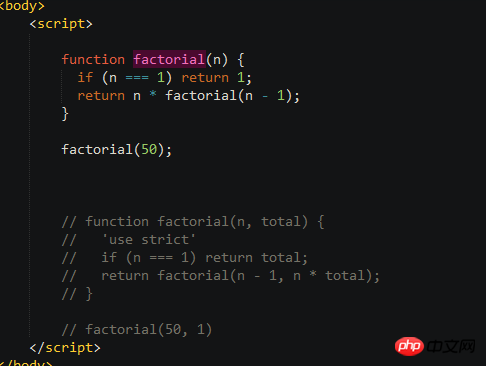
コードは次のとおりです:

仅有的幸福2017-05-19 10:09:08
投稿者はヒープ スナップショットの取得を使用してメモリ使用量を確認できます。これは JS と比較して非常に優れています。残念ながら、V8 エンジンは末尾呼び出し最適化スキームを使用していないようなので、これはまったく見えません。
Syntactic Tail Calls (STC) は現在、ステージ 0 のドラフトにあります。
技術的な観点から見ると、V8 は末尾呼び出しの最適化を完全に実装できますが、さまざまな理由 (主に例外スタック トレース) により、V8 は STC を使用しません。
これは私の SF 講義で特に説明しています: フロントエンド プログラマは V8 の知識をある程度知っておく必要があります。
この仕様はまだ草案ですが、近い将来、間違いなく ES 標準に組み込まれると信じる理由があります。
末尾呼び出しの明示的な構文オプトインに関する議論と仕様
構文末尾呼び出し