javascript - [webpack] ローカルプラグインを参照するにはどうすればよいですか?
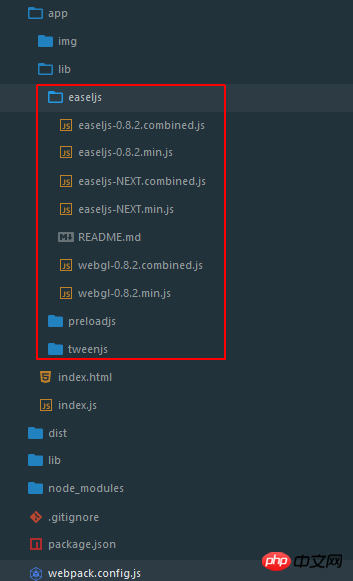
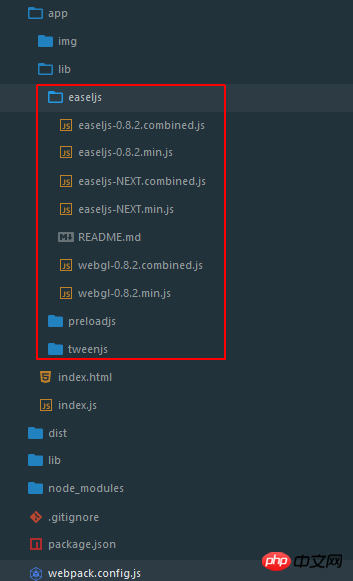
npm では利用できない js プラグインを持っています。それをグローバルにパッケージ化するにはどうすればよいですか?
リーリー
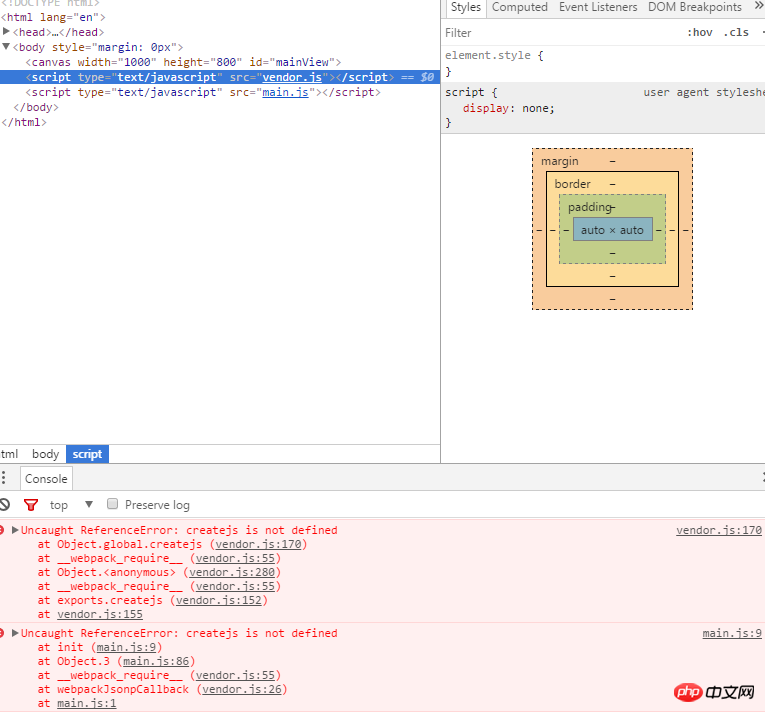
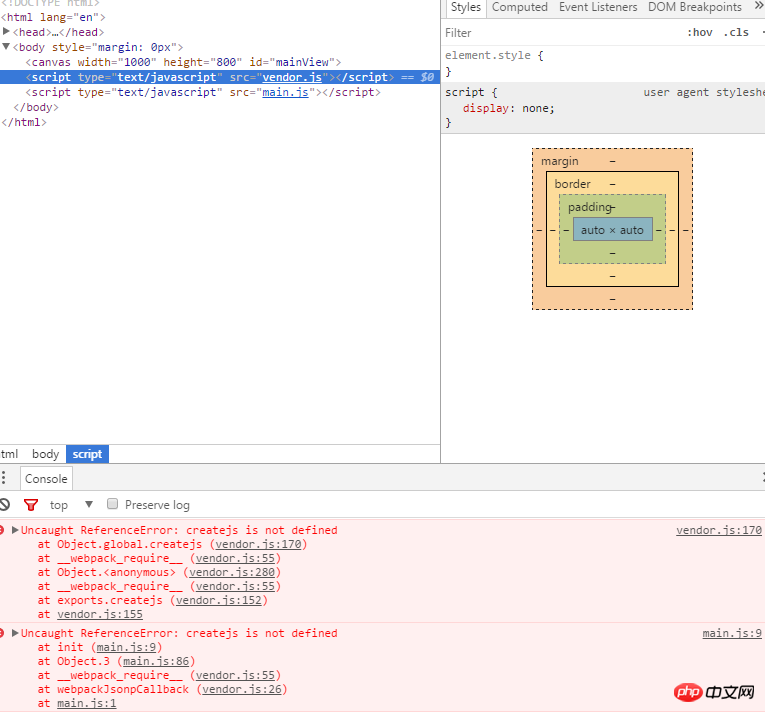
index.js で require を直接使用してエラーを導入し、見つからないことを報告します;
その後、CommonsChunkPlugin を使用してベンダーにパッケージ化しましたが、それでも機能しませんでした。 リーリー

npm では利用できない js プラグインを持っています。それをグローバルにパッケージ化するにはどうすればよいですか?
リーリー
index.js で require を直接使用してエラーを導入し、見つからないことを報告します;
その後、CommonsChunkPlugin を使用してベンダーにパッケージ化しましたが、それでも機能しませんでした。 リーリー

phpcn_u15822017-05-18 11:03:18
あなたが言及したライブラリをオンラインで検索しました https://github.com/CreateJS/E...
最初の文は this.createjs = this.createjs||{}; 明らかにモジュールですこれはウィンドウではないため、エラーが発生しますthis.createjs = this.createjs||{};显然模块中的this不是window,所以会出错
所以要使用imports-loader来打包,在index中import createjs from 'imports-loader?this=>window!createjs'; そこで、imports-loader を使用してパッケージ化し、インデックス import createjs from 'imports-loader?this=>window!createjs'; で、このように createjs をパッケージ化します。インスタンスは取得できますが、webpack が設定されたパスでイーゼル js を見つけられないため、現時点ではまだ問題があり、エイリアスが必要です:
更新: この問題には、imports-loader を使用する関連ソリューションもあります。作成者は https://github.com/CreateJS/E... を参照してください。
给我你的怀抱2017-05-18 11:03:18

index.js
リーリーwebpack.config.js
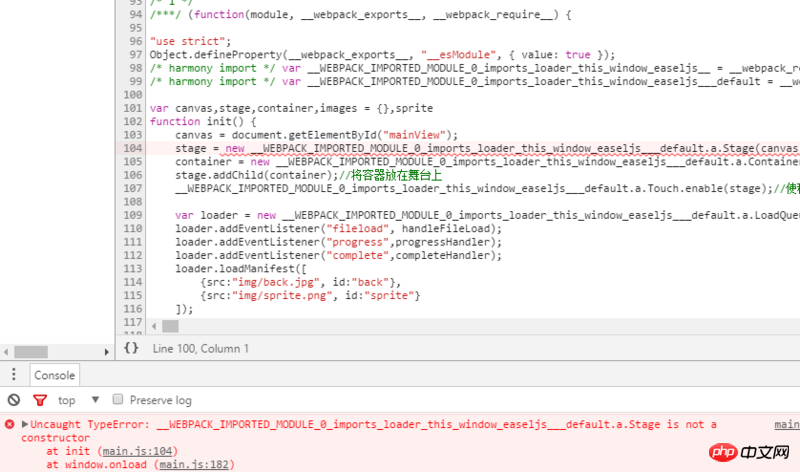
リーリー上の写真には問題がありますcreatejs 变成了 __WEBPACK_IMPORTED_MODULE_0_imports_loader_this_window_easeljs___default.a