以前に静的な Web サイトのデータをいくつかクロールしたことがありますが、比較的スムーズでした。今回は ajax に出会い、いくつかのドキュメントを読んだ後、難しくないと感じたので、直接開始しましたが、それでも行き詰まってしまいました。 。 。 。
目標:
Dajie.com の求人情報をクロールします。
処理:
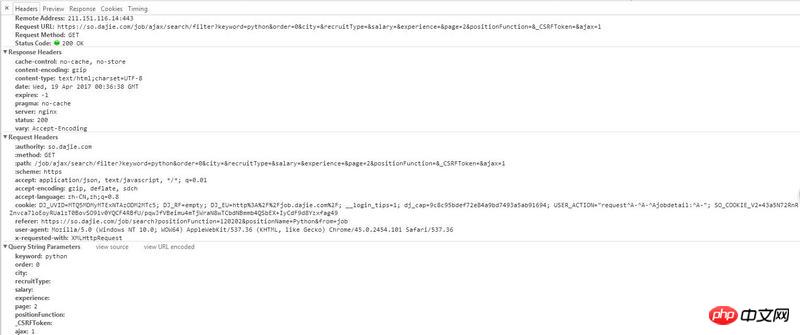
1. ブラウザの検査要素機能を使用して、動的にロードされたデータのアドレス情報を表示します。 
リーリー ###3、requests.get()にリクエストヘッダー情報を追加します。
リーリー4, 返されたページの情報を表示します。
リーリー5, 返された結果が予期した JSON データではないのはなぜですか。 。 。
リーリー質問:
1、「https://so.dajie.com/job/ajax...」、このページが JSON データ ページではなく開かれるのはなぜですか?以前に見たチュートリアルにあるリンクをクリックすると、データ量が開きます (例: 「https://rate.tmall.com/list_d...」)。2. リクエストを使用して Ajax データをリクエストするのは初めてなのですが、リクエストするときに他に書くべきことはありますか? ###2、リクエストパラメータを色々変更してみたのですが、jsonデータが取得できません、考え方が間違っているのでしょうか?
###ありがとう。