コード効果
http://u6.gg/Xbj

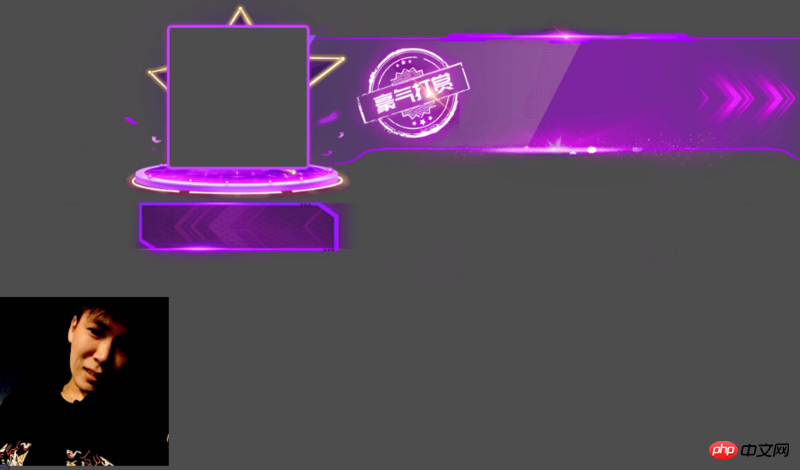
アバターをフレームに入れてアダプティブにしたいと考えています。
コードの変更を手伝ってくれるマスターが来ました。
PHP中文网2017-05-18 11:03:03
.bg は相対的な位置を追加します。
我想大声告诉你2017-05-18 11:03:03
クラスを追加: <img class="img-box" src="./0.jpg" class="avatar">
クラススタイル:
.img-box {
position:絶対;
左:150px;
上:25px;
幅:122px;
高さ:124px;
}
.bg {
位置:絶対;
}
カットが見つかるはずです画像 特定のサイズが必要な場合は手動デバッグで作成しました