
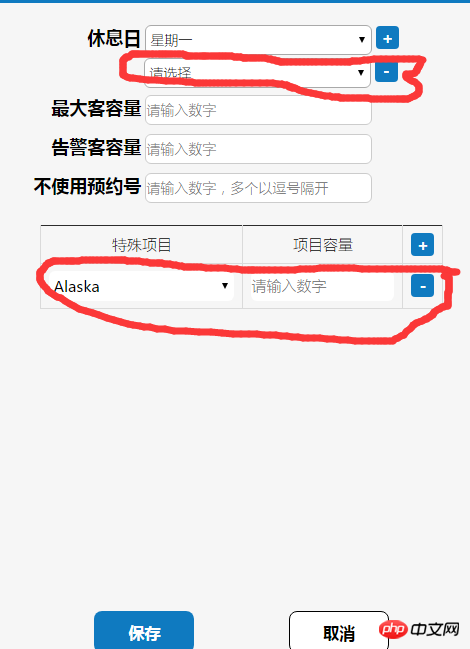
図のようにポップアップボックスです 赤丸の部分がjqueryで動的に追加されたものに適しています 動的に追加されたものを削除する方法保存またはキャンセル後の内容は、元のものをそのままにしておくと、次回ポップアップ ボックスをクリックしたときにも、元のものと同じように表示されます。
大家讲道理2017-05-18 10:52:42
1. [保存] をクリックしてデータを記録します。[保存] をクリックすると、すべてのコンテンツがサーバーに送信され、[キャンセル] をクリックすると、何も操作せずに直接戻るか、前の状態に更新されます。 2. [キャンセル] または [保存] をクリックします。以前のデータは保存されません。バックグラウンドでデータをアップロードするのとは異なりますが、これでは何も意味がないようです
高洛峰2017-05-18 10:52:42
どのフレームワークを使用しているかわかりませんjQuery框架是有类似dialog.clear()的方法的,如果只是用jQuery实现的话,可以将弹框的页面做成一个template,这个template中的页面就是最初什么都没有动态添加的页面,然后下次点击弹框再次render之前的template
伊谢尔伦2017-05-18 10:52:42
最も簡単な方法は、フォーム全体をフォームでラップし、クリックすると初期値に戻る <input type="reset"/> としてキャンセルを処理することです。
某草草2017-05-18 10:52:42
実際、あなたの要件はそれほど複雑ではありません。分析したところ、ロジックは次のようになります。
1. [+] ボタンをクリックすると、jq が HTML の行を追加し、それにクラスを与えます。新しく追加されたものであれば、簡単に削除できる統合クラスを追加します
2. 新しく追加された行のテキストボックスがフォーカスを失ったときにデータを保存します
3. 保存ボタンをクリックすると、ajax が保存されたデータを送信します
4.キャンセルボタンを押すと、保存されたデータはクリアされ、追加された行は削除されます
したがって、問題によると、最善の解決策は、新しく追加された要素に統合クラスを追加することです。 $('.cls').remove(); が実行されます。データを保存している場合は、次の手順でデータを消去することをお勧めします。