リフローと再ペイントに関する記事 http://blog.csdn.net/ClaireKe... を読みました。
いくつか疑問があります:
1. ブラウザのメカニズムでは、更新操作にはリフローと再描画が必要ですか?
2. ページに `p {
などの CSS アニメーションが含まれている場合 リーリー再描画ははいです。ページに部分的なリフローはありますか?
3.resize() は再描画をトリガーします。 。ドームの大きさと位置が変わりました。実は画面を狭くするとリフローが無い?

4. 固定要素がページ上にあり、実際のページがプルされた場合、スクロールが発生したときにリフローしますか?
我想大声告诉你2017-05-18 10:51:05
まず、私は初心者なので、リンクしていただいた記事とご質問を読んだ上で、私なりの意見を書きますO(∩_∩)O笑〜 間違いがあればご容赦ください
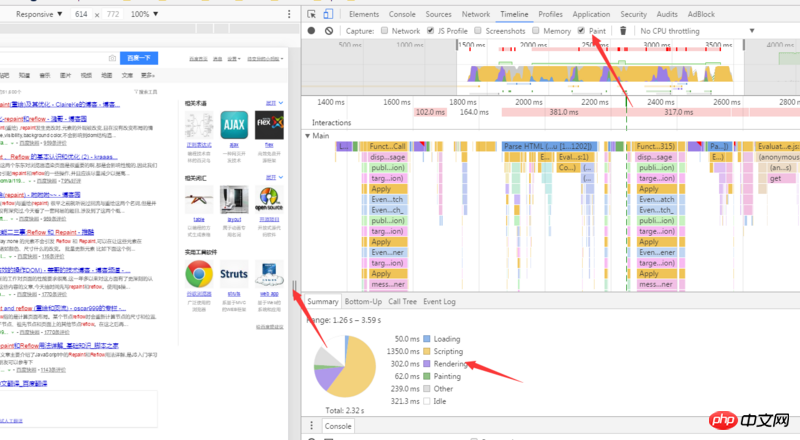
1. 、それは間違いなく起こります リフローと再描画については、f12開発者ツールネットワークを通じて観察すると、ページに読み込まれたcss、js、phpリクエストが再リクエストされます。 次に、より多くのコンテンツを含むページが更新されます。
2.css アニメーションがマウスホバーのような場合、ページ内の p の幅が 50px から 500px に変化するため、
3. 固定幅が指定されていないナビゲーション バーの場合、resize() を実行すると画面が狭くなり、ナビゲーション バー内の個々の項目が表示される可能性があります。次の行にリフローが発生する可能性があります。
4. スクロールするとページがリフローまたは再描画されるのはなぜですか?