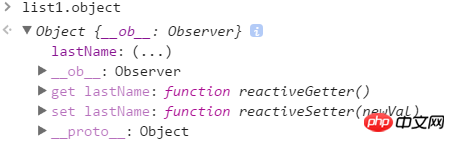
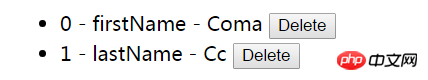
Vue.js フレームワークを学習中にこの問題に遭遇し、リスト描画のオブジェクト反復部分で data に object オブジェクトを配置し、li 要素に button 要素を配置して反復に対応する属性を削除しましたが、ボタンをクリックすると、オブジェクト内の対応する属性が削除されますが、ビューは更新されず、削除された属性はそのまま残ります。これが原因なのでしょうか。
リーリー リーリー
 #
#
我想大声告诉你2017-05-18 10:48:34
obj を変更するには、Object.assign メソッドを使用して、vue オブジェクトに変更をトリガーする必要があります
また、オブジェクトは通常、オブジェクト属性の値を変更するだけで、オブジェクト属性を削除することはほとんどありません