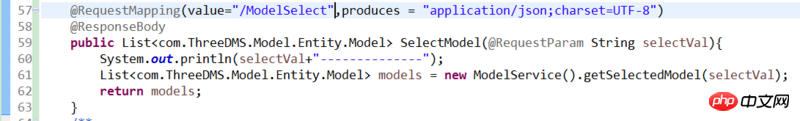
問題は解決されました。デフォルトでは選択データが文字列配列型であることが判明したため、Ajax でパラメータを渡すときは、data:{"selectVal":selectVal[0]}This を使用します。 form;
----------------------------------以下は元の質問です----- ----- -----------------------
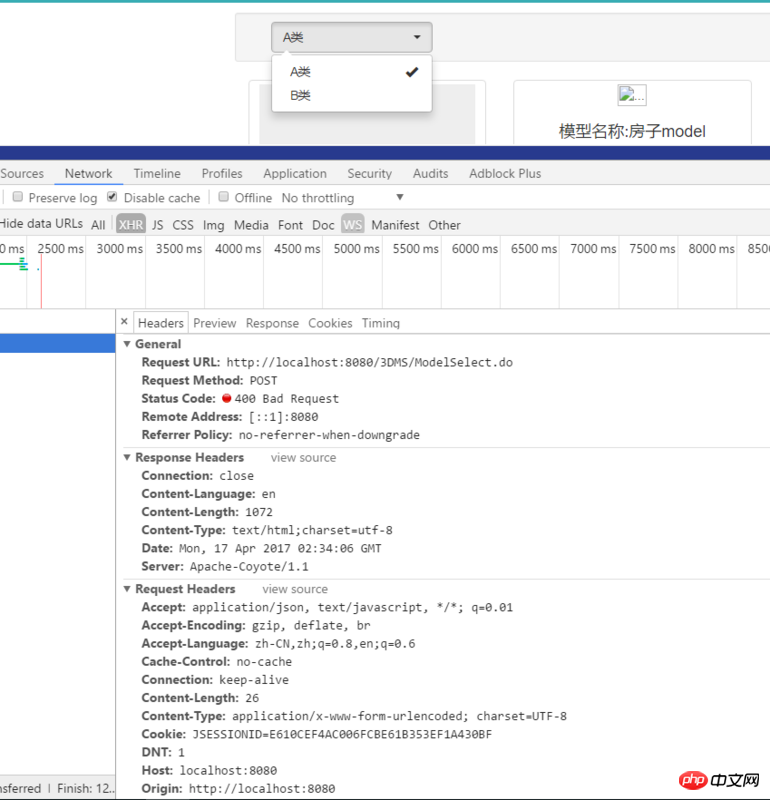
Ajax を介してデータをバックグラウンドに送信する 以前に検索ボックス関数を作成しましたが、これは使用できます、しかし今私はそれをしなければなりません このドロップダウンオプションの機能を使用するときに問題が発生します。
実装の目標は、特定のタイプを選択した後、バックグラウンド応答が対応する JSON 形式のオブジェクト コレクションを返すことです。



コントローラー層:

天蓬老师2017-05-17 10:11:27
http ステータス 400: 1. セマンティクスが間違っており、現在のリクエストをサーバーが理解できません。 2. リクエスト パラメーターが間違っています。
バックグラウンド コードのパラメーターとロジックを確認してください。