WeChat QR コードに uid が含まれていることを理解できました。クライアントで QR コードをスキャンすると、この UID を取得できます。Web ページは、この Uid が認証されているかどうかを常に要求し、認証されて初めてログインします。意味がわかりません 問題は、クライアントがどのようにして認証とログインのリクエストが取得されたことを Web ページに知らせることができるかということです。 Web ページはサーバーに送信した後、この承認をどのように取得するのでしょうか? データベース経由で取得する場合は非常に簡単ですが、データベース経由では絶対に取得されないと思います。 Web ページがクライアントから送信された指示を取得できるようにする他のテクノロジーがあるかどうかを尋ねたいと思います。 !アドバイスをお願いします
phpcn_u15822017-05-17 10:07:28
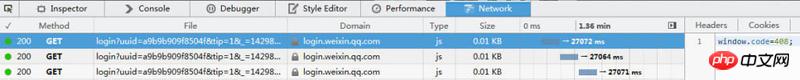
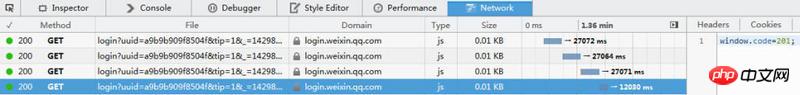
一意の uid を返すことに加えて、このページが実際に開かれると、ブラウザとサーバーは、uid のスキャン記録を要求するために長い接続も作成します。そうでない場合は、特定の時間 (現在約 27 秒) 後にステータス コード 408 (リクエスト タイムアウト) を受け取り、ステータス コード 201 (サーバーが新しいリソースを正常に作成した場合) を受け取った場合は次のリクエストを続行する必要があることを示します。 )、クライアントが QR コードをスキャンしたことを意味します。


ユーザーがログイン後にWeChatを使用してQRコードをスキャンすると、uidは携帯電話上のWeChatによって生成され、サーバーにアップロードされるトークンにバインドされます。このとき、ブラウザはロング ポーリングを通じて uid スキャン レコードを照会し、すぐに 201 応答コードを取得し、その後クライアントも新しいページ (確認ボタンをクリックする必要があるページ) に入ります。クライアントがクリックして確認すると、サーバーのクレジット トークンを取得し、その後の情報交換プロセスに進みます。