nginx
で構成 リーリー対応するリソースをリクエストしたときに返されます
リーリー私の理解によれば、このリソースはブラウザのキャッシュに 1 日保持され、キャッシュ期間内に 2 回目に更新されたときに、リクエストを送信せずに直接返される必要があります
リーリー 実際、リクエストヘッダーによって返された If-Modified-Since/If-None-Match が既存の etag/Last-Modified と一致しない場合、サーバーは各リクエストの etag/Last-Modified 比較を通じて返された結果を処理します。 , リソースを更新するには 200 を返し、一致した場合は 304 を返します。それでは、Expires/Cache-Control の重要性は何でしょうか?
8〜12日に更新
nginxで以下の設定を行います
リーリーetag をオフにし、last-modified をオフにして、5 日間のキャッシュ時間のみを有効にします。
応答ヘッダーは次のように返されます。 リーリーCSS ファイルをリクエストすると、ブラウザのキャッシュが無効で、サーバーは毎回 200 を返し、本文で CSS を返します
expires パラメータは役に立たないようです
伊谢尔伦2017-05-16 17:17:19
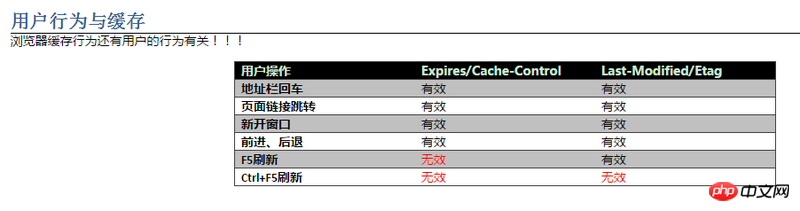
それは正しく理解されました。Expires は確かにキャッシュの有効期限を制御するために使用されます。有効期限が切れていない場合は 200 (fromcache) を返します。しかし、ポイントは Expires/Cache- です。 f5 リフレッシュの制御は無効です。正しい方法は、アドレス バーで直接アクセスを確認することです。 
http://www.cnblogs.com/skynet...
漂亮男人2017-05-16 17:17:19
両方の機能をオンにする必要があります。Last-Modified が最初に表示されます。Nginx はデフォルトで Last-Modified をオンにする必要があります。そうしないと私の記憶が間違っています
通常、画像や CSS などの静的リソースは変更がほとんどないため、Expires/Cache-Control を使用します。さらに変更がある場合は、Last-Modified を使用して、ブラウザーが最新バージョンを確実に取得できるようにすることができます