1. システムの動的ページと静的ページを分離し、分離用の JSP をインポートする方法。 
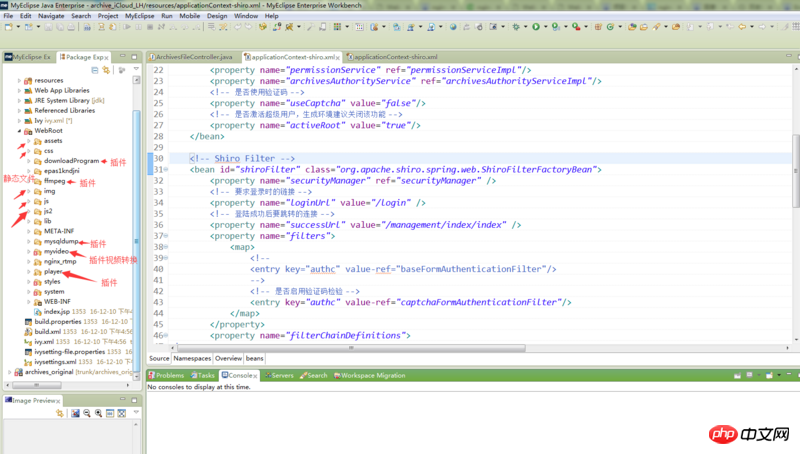
2. プロジェクトの WebRoot 構造は次のとおりです:
画像の説明

3. これらのプラグインと静的ファイルを Webroot ディレクトリに配置しないように分離する方法。保存場所は自分で設定できます。これはnginxを使用して実現できますか?
nginx を学んだことがないので、アドバイスを求めて急いでいます。現在、混乱状態にあります。プロジェクトの Webroot の下にある静的データとプラグインは以下に配置されています
ここで、Webroot を JSP ファイルに配置したいだけです。これを実装するにはどうすればよいですか? 4. 各 JSP は大きくありませんが、なぜプロジェクトなのかわかりません。とても広いスペースを取るので、体重を減らす必要があるので、アドバイスをお願いします
黄舟2017-05-16 17:09:53
上記の内容に同意します。皆さんが提案を行えるよう、作成者にファイル タイプの職業の分析を提供してください。 js とページは 1.2G を占める可能性があります。このようなテキストがプロジェクトの大部分を占めるには、サイズが大きい必要があります。