私の履歴書を個人のブログ Web サイトに展開したいと考えています。
履歴書にアクセスするために、サーバーのドメイン名に /me サブパスを追加したいと考えています。
もちろん、私の履歴書は Vue で書かれ、vue-cli で構築されています
サーバーにデプロイした後、npm run dev を実行し、サーバー ポートで正常に実行されます
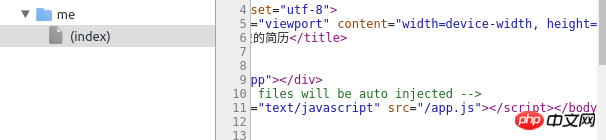
しかし、ブラウザリクエストは次のように表示されます
app.js ファイルがまったくありません
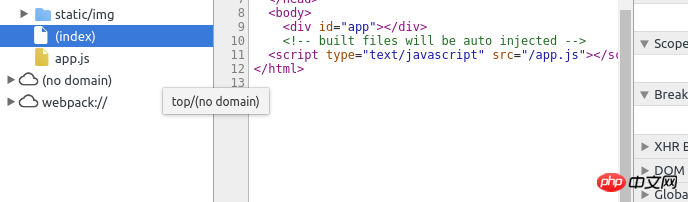
ただし、この vue-cli プロジェクトをローカルで実行すると

ここにはapp.jsがあるので問題ありません
これで nginx の問題は解決しました。 今度は、vue-cli をビルドしてデプロイします。なぜこのようなことが起こるのですか?
サーバーを実行するときに使用されるコードは、ローカルで実行する場合とは異なりますか?一般的なデプロイメントは、dist ファイルを使用して静的にデプロイされます。 vue-cli で nginx リバース プロキシをサーバーにデプロイすることはできませんか?
给我你的怀抱2017-05-16 17:09:03
実際、私はこの問題を自分で解決しました。パスは間違いやすいため、nginx のルート以外のディレクトリにプロジェクトをデプロイしないでください。サーバーに複数のプロジェクトがある場合は、nginx 上で異なるポートを使用してサーバーを構成するか、nginx を指す第 2 レベルのドメイン名を直接作成できます。
伊谢尔伦2017-05-16 17:09:03
1. プロジェクト内で configindex.js;
2、将build中的assetsPublicPath:'/'改为assetsPublicPath:'';
3、重新执行打包:npm run build を見つけて、再試行します。
世界只因有你2017-05-16 17:09:03
vue-cli でビルドされたプロジェクトの場合は、npm run dev 启动服务适用于开发模式,相当于启动了一个server。
线上部署很少采用这种形式,线上部署都会提前npm run build,将代码打包到dist ディレクトリを使用します。dist ディレクトリは実際には実行可能なindex.html+static ファイルです。デプロイするときは、サーバーを起動する代わりに、dist ディレクトリをサーバーにスローするだけで済みます。
nginx の設定も比較的簡単です:
このように、https://域名/vue にアクセスすると、dist ディレクトリが配置されます。dist ディレクトリは、プロジェクトのビルド後に実行できる静的ファイルです。