クロスドメインの問題が発生しないように、ローカルの http://localhost:8080/xxxx にアクセスし、http://xingke.iask.in/xxx をポイントしたいと考えています。
しかし、Apache プロキシを設定したときに、正しく設定されませんでした。アクセスは依然としてローカルの
apache vohosts
ローカルリクエストアドレス: http://xingke.iask.in/home/in...
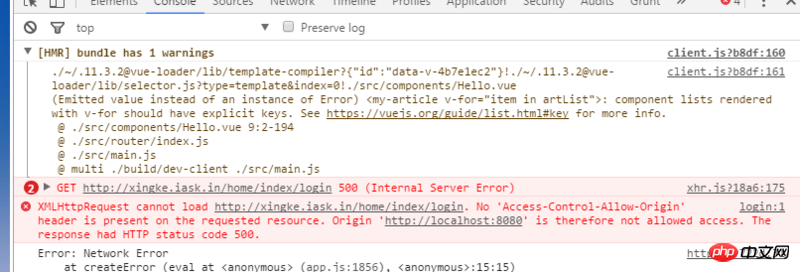
その後、次のエラーが報告されます

ここで 500 エラーが報告され、サービスにアクセスできません。どのように設定すればよいですか? ! !
为情所困2017-05-16 16:59:16
ローカルリクエストはlocalhostであるべきではないでしょうか? Apache のプロキシは 30x ジャンプを返しますか? そうである場合でも、nginx を使用してプロキシを設定すると、30x ジャンプは返されません。
プロキシの設定には nginx の使用を検討することをお勧めします:
https://zhuanlan.zhihu.com/p/...