laravelとvuejsで書かれたショッピングカート、数量の更新、vue-resourceを使用したAjaxリクエストの送信の問題
デモ:
https://jsfiddle.net/LvL6pu3q/3/
デモの説明:
vuejs コードの items[] 配列の内容には、デモの便宜のためにいくつかのデータが入力されていますが、実際にはデータベースから読み取られます。
質問:
達成される効果は次のとおりです: ドロップダウン メニューの値が選択されると、製品の数量 (num) を更新するために Ajax リクエスト (送信メソッド) がトリガーされます。
私のアイデアは次のとおりです:
2 つの情報を送信するには: 1. 数量 num; 2. 製品 ID
バックグラウンド更新メソッドは 2 つの情報を受け取り、id を見つけて num を更新します。
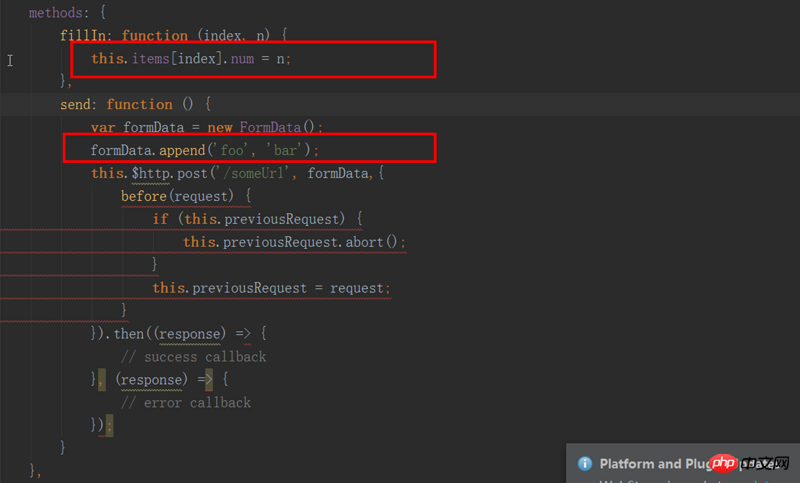
背景の書き方はわかりましたが、vuejs コードから num と id を取得するにはどうすればよいですか?ただ、下の図の2番目の赤枠のappendメソッドが解決できません。 
備考: 上の図の最初の赤いボックスの fillIn メソッドで値を選択すると、この値がボタンに入力されます。
補足:
少し考えた結果、fillInメソッドはsendメソッドとマージするべきで、別に書く必要はないですよね?
ナレーション:(しばらく時間が経ちました…)
まあ、マージするだけです。それは行われるべきです。ありがとう。この質問は終了しました。