主な問題は、$index传递一个index然后就好办了, 怎么知道当前tr渲染是的是第几行数据, 如何用computed必ず事前に行うことです
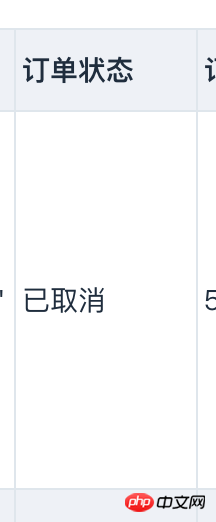
文字の色を変更したい
私のコード: 

过去多啦不再A梦2017-05-16 13:47:12
element-ui フレームワークを使用しているので、el-table里有这么一个属性row-class-name,是一个回调函数,可以给table-cell にクラスを追加します。詳細は公式サイト下部よりご確認ください。
例: (データ行の値を判断して異なる背景色を表示)
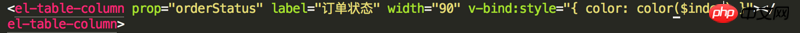
テンプレート
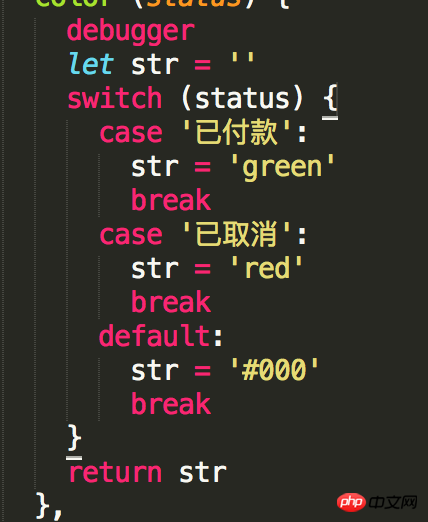
スクリプト
リーリースタイル
リーリー効果: