
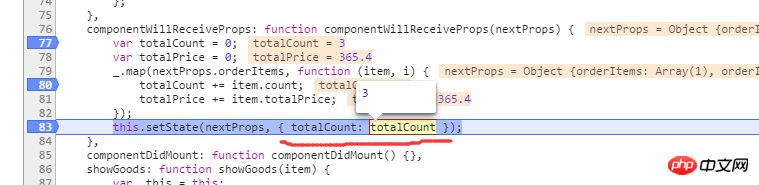
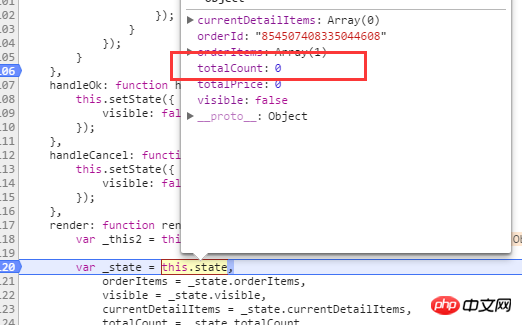
nextProps は state に代入されていますが、後で totalCount に値を代入しないことに意味はありますか? 
totalCountは初期値0のままです
大家讲道理2017-05-16 13:46:55
やり方が間違っていて、setStateの第二引数が関数になっています
こんな風に書きたいのでしょう
でも、なぜそうする必要があるのかわかりませんprops 放到 state 他に操作はありますか?
PHP中文网2017-05-16 13:46:55
お誘いありがとうございます、実は長い間リアクションを書いていませんでした....
setStateのシグネチャは次のとおりです
setState(nextState: object | function, callback?: function)
最初のパラメータのみをnextStateとして受け入れ、2番目のパラメータはsetStateが終了して再レンダリングされた後のコールバックです
そして、あなたのコードには欠陥が多すぎます
totalPrice と totalCount を走査して計算するためだけに、_.map の代わりに _.each を使用する必要があります
そして、props を state に設定する必要があります...