最近、ガベージ コレクションについて勉強し始めたところです。Ele.me のフロントエンドでのノード メモリの解放に関連する質問に答えようとしていたときに、いくつかの質問に遭遇しました。 リーリー
配列を無限に増やすと、間違いなくメモリがバーストします。リーリー
これはずっと使われているだけで解放できないですよね? arr ,导致 arr
リーリー
のサイズが8k未満であるためです。最初にメモリプールがいっぱいかどうかを確認するため、メモリが爆発しないはずです。 Buffer
リーリー
のクロージャが原因です。このクロージャはリサイクルされないため、常にメモリに蓄積されます?unused 对 originalThing 进行了引用,所以每一个 unused 都形成了一个 originalThing 的作用域 replaceThing
よくわからないので詳しい方に回答していただきたいです、よろしくお願いします!
漂亮男人2017-05-16 13:44:15
新しいバッファーは、おそらく単純なメモリ爆発の問題ではありません。バッファーは V8 ヒープの外に割り当てられているため、実際には、先ほどクラッシュした問題よりも深刻です。
2 番目に言っておきたいのは、配列サイズが増加しないため、メモリがバーストしないということです。
理由はオリジナル記事3本目に記載しております
たとえば、上記の場合、未使用の関数はoriginalThingへの参照を保持しているため、古いオブジェクトが毎回解放されず、メモリリークが発生することはありません
それでも理解できない場合は、詳細に説明されている元の発見者の記事を読むことができます。
黄舟2017-05-16 13:44:15
無限ループ コードはどこに行ってもメモリをバーストします。特に js のようなシングルスレッド言語では、直接ブロックされてフリーズします。
Buffer タイプを使用したことがないので、メモリ プールをチェックするかどうかはわかりませんが、スタックしているかどうかはあまり意味がありません。
最後のステートメントに同意します。各サイクルで新しいオブジェクトが作成され、theThing の参照アドレスは常に変化します。通常の状況では、古い参照オブジェクトはガベージ コレクションされる必要がありますが、未使用のオブジェクトは、originalThing、originalThing Another private を参照します。変数のため、古いオブジェクトをガベージ コレクションできず、メモリ リークが発生します。
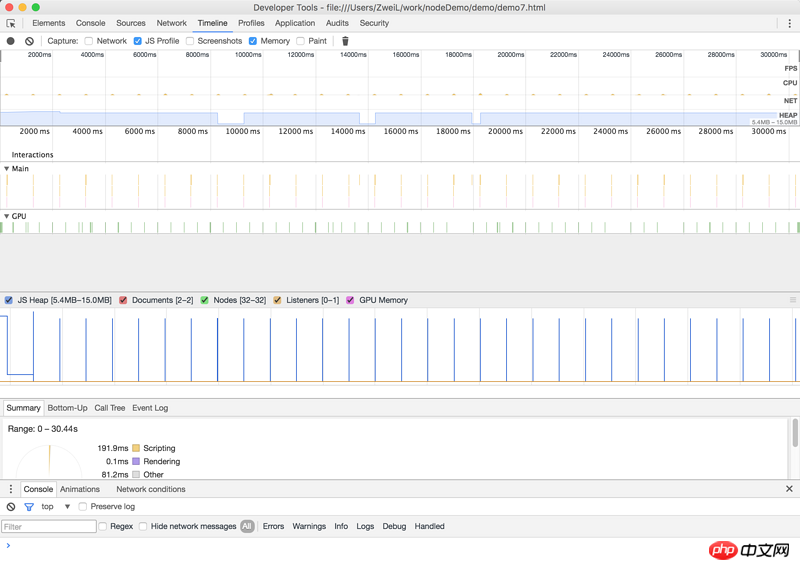
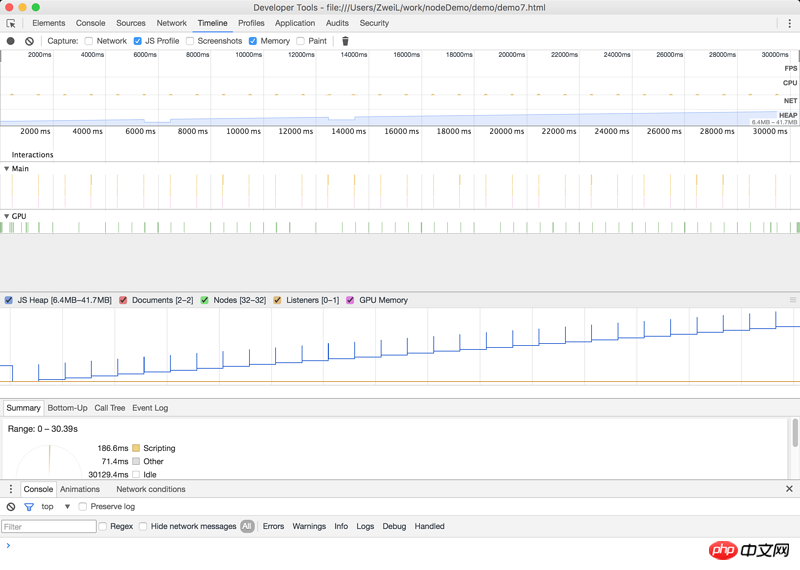
Chrome 環境で 30 秒間実行される次のコードに違いはありますか?
最初の写真は、このコードを使用しない場合の結果であり、メモリは 15M でフロートします。
2 番目の写真はこのコードの結果であり、メモリは増加し続けます。