1. vue-resource で作成されたリクエスト。
2. コードは次のとおりです。
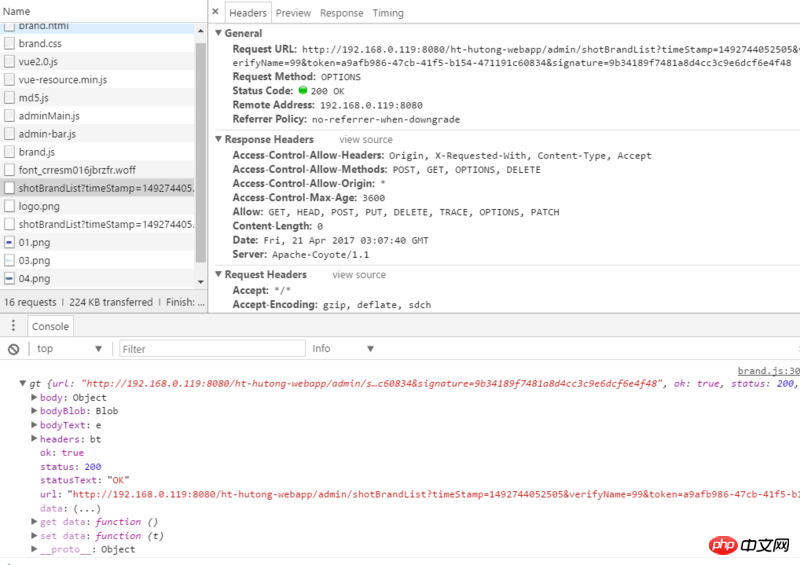
 以下に示すように、このリクエストによって返された 200 個のデータを印刷しました。
以下に示すように、このリクエストによって返された 200 個のデータを印刷しました。
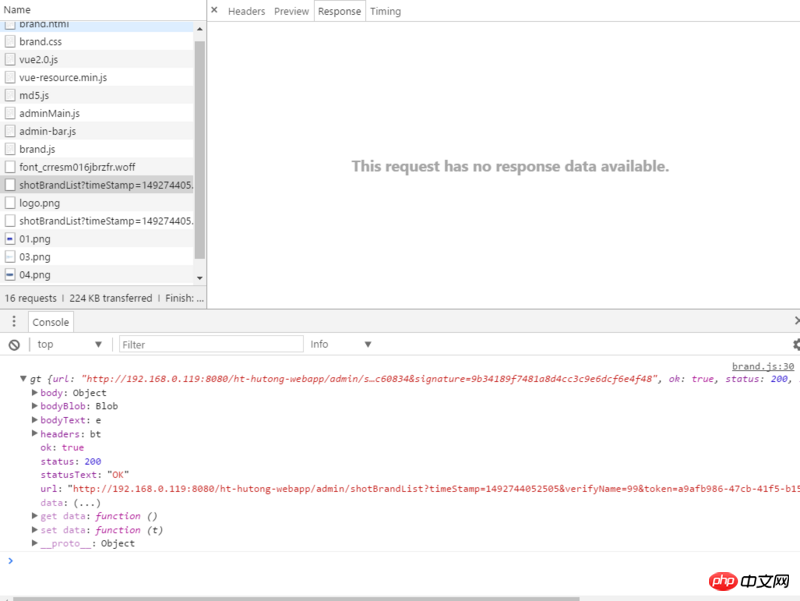
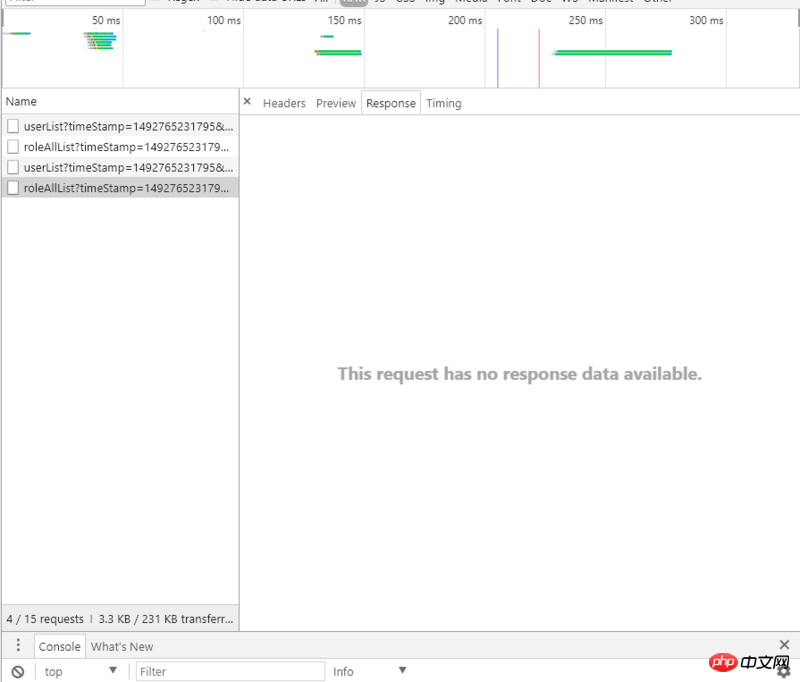
 その後、問題が発生します。「プレビューと応答」をクリックしても、以下に示すように戻り値が表示されません。
その後、問題が発生します。「プレビューと応答」をクリックしても、以下に示すように戻り値が表示されません。

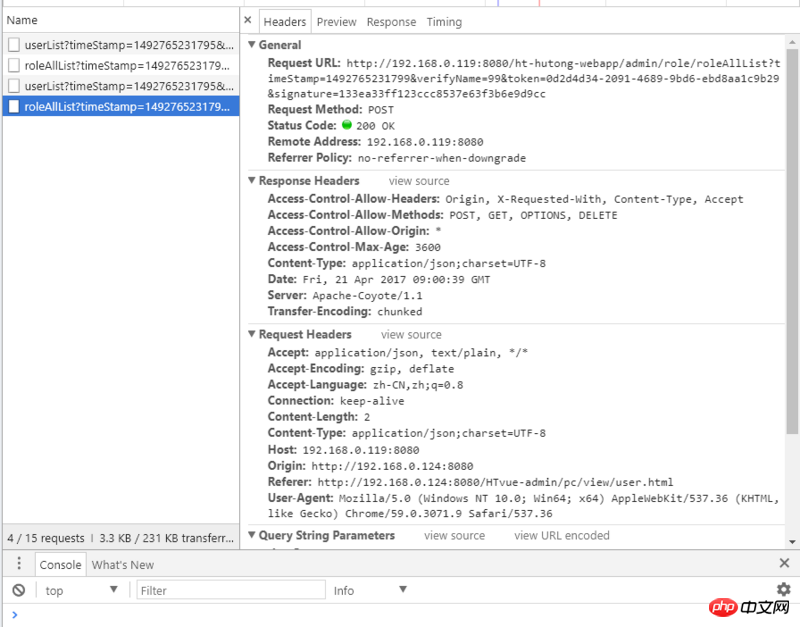
その理由は何ですか。 。 。 [注: これはクロスドメインリクエストです] !!!追加: [これは投稿リクエストです]
!!!追加: [これは投稿リクエストです]

 また、Firefoxでテストしたところ、ResponseとPreviewで返される値を取得できることが分かりました。最初の結論は、それは Google の問題だということです。
また、Firefoxでテストしたところ、ResponseとPreviewで返される値を取得できることが分かりました。最初の結論は、それは Google の問題だということです。
为情所困2017-05-16 13:44:08
Chrome 56 以降では、ローカルでクロスドメインリクエストを行うときにこの問題が発生します。 解決策は次のとおりです。
この問題は長い間私を悩ませてきました、そして私ももっと合理的な方法があるかどうか知りたいです
滿天的星座2017-05-16 13:44:08
このアドレスによって返されるコンテンツタイプはjson形式ではなく、オクテットストリームのバイナリデータであるため、以前にこの問題に遭遇したことがあります。そのため、表示されるのは主にファイルのダウンロードに使用されると思われるblobオブジェクトです。後で vue を更新します - リソースのバージョンが更新されると、自動的に json に変換されます。または、リーダーを使用して再度読み取ってから json に変換することもできます
PHP中文网2017-05-16 13:44:08
リクエストのメソッドはオプションであり、実際のリクエストではなく、同じ URL を持つ別のリクエストが存在する必要があります。これが実際のリクエストです。