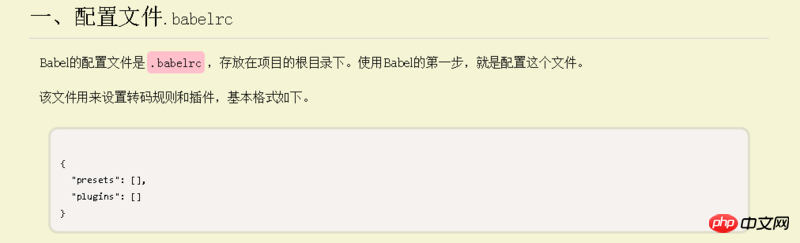
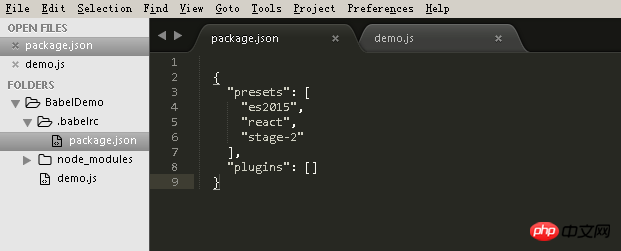
Ruan Yifeng 先生のチュートリアルを見た後、ぼんやりと見ました。どこが間違っていたのか教えていただけますか? 最初のステップは、sublime を使用して、BabelDemo の下の新しいフォルダーに .babelIrc フォルダーを作成することです。フォルダ? .babelIrc の下に json を作成していますか? 






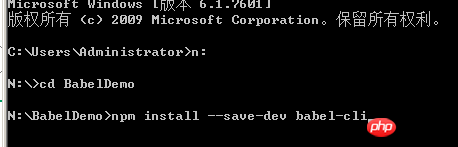
どなたか Windows の下での babel の使い方を教えていただけませんか?
迷茫2017-05-16 13:39:35
.babelrc是文件名不是目录名,安装好了babel-cli就可以直接命令行babel demo.js -o index.babel.js index.babel.jsコンパイルしたファイルです。
これは最も簡単なbabelコンパイルプロセスです
天蓬老师2017-05-16 13:39:35
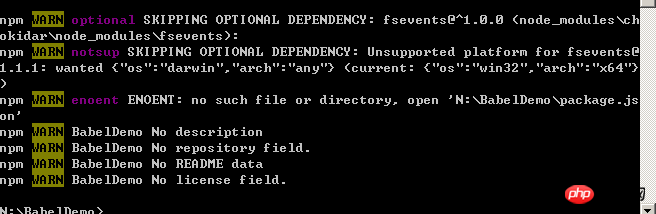
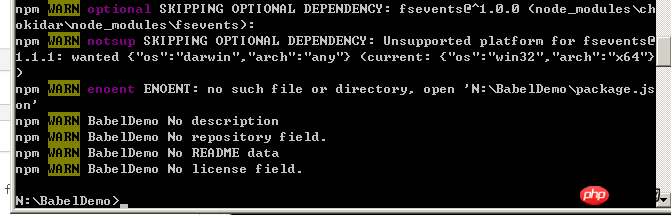
木製スツールポケット。 。 。ノードの使い方を本当に知っていますか?エラー メッセージは「そのようなファイルはありません。package.json はありません。最初に .babelrc ファイルを作成する必要があります。はい、フォルダーにコンテンツを書き込むにはどうすればよいですか?」ああ、あなたもそうなのですね、このフォルダーにコードを書くことはできないことはわかっていますが、package.json が何に使われるか知っていますか? babelrc は単なる設定ファイルです。babel-cli はなくても動作します。package.json が間違っています。
es6 構文を学習するには、オンラインで直接練習することをお勧めします (http://babeljs.io/repl)。
習慣沉默2017-05-16 13:39:35
Ruan Yifeng 先生のチュートリアルでは、フォルダーではなくルート ディレクトリに新しい .babelIrc ファイルを作成する必要があると明確に述べられています。