
他のブラウザでは、新しいコンポーネントが最初に下に表示され、その後古いコンポーネントが消えて新しいコンポーネントが表示されます。
本来はエフェクトがフェードイン、フェードアウトするはずです。 Chromeブラウザでは問題ありません。
しかし、Safari、Edge、360 にはすべてこの問題があります

PHP中文网2017-05-16 13:39:17
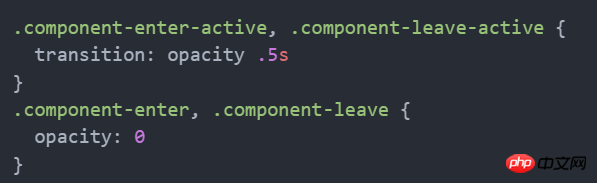
コンポーネントはコンポーネントであり、作成するものはスタイルです。
古い鉄、CSS3アニメーションの書き込みが標準です。この互換性は Baidu によるもので、vue とは関係ありません。それは、移行時に互換性が記述されていないためです