
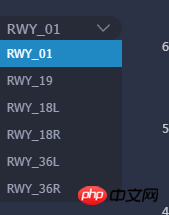
図に示すように: RWY_19 を選択して RWY_19 の下のコンテンツを表示するか、別のページにジャンプします;;;

迷茫2017-05-16 13:38:47
質問がよくわかりませんが、liをクリックするとその配下のディレクトリが表示されるということで理解できますか?
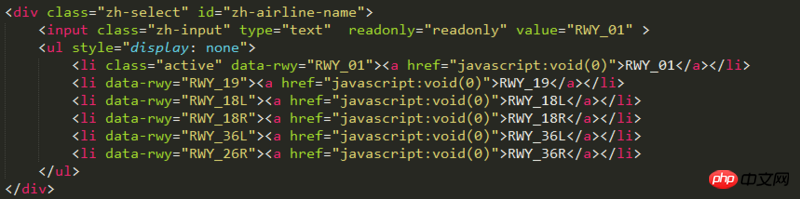
現在の li (スタイルが li19 の場合) をクリックし、選択したらスタイルを追加します
従属コンテンツのスタイルは
、CSSを使用します
.li.on sub {display: block;}
为情所困2017-05-16 13:38:47
選択を使用するか、選択を自分でシミュレートします。例として、変更イベントを選択にバインドし、イベント コールバックで選択した値を取得できます。ジャンプする必要がある場合は、この Just splice を使用します。ターゲットアドレスと値を指定してジャンプします
もちろん、このインジケーターを使用して、選択したコンテンツに応じてバックグラウンドから対応するデータをリクエストすることもできます。たとえば、ここでは RWY_19 をコンテンツ領域に入力します。右側にある をクリックして表示を完了します