問題の説明:
私はjqで書かれたポップアップウィンドウである右クリック表示メニューイベントを書きました
マウスがどこかをクリックすると、対応する位置にポップアップウィンドウが表示されます
具体的なコードは次のとおりです。以下:

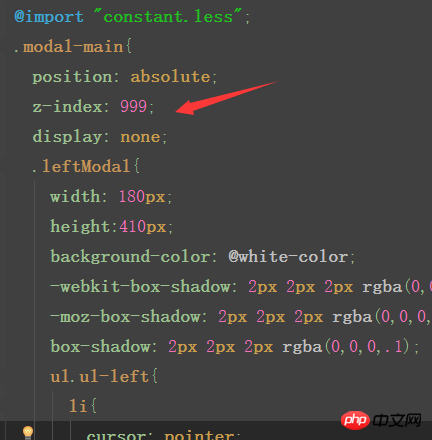
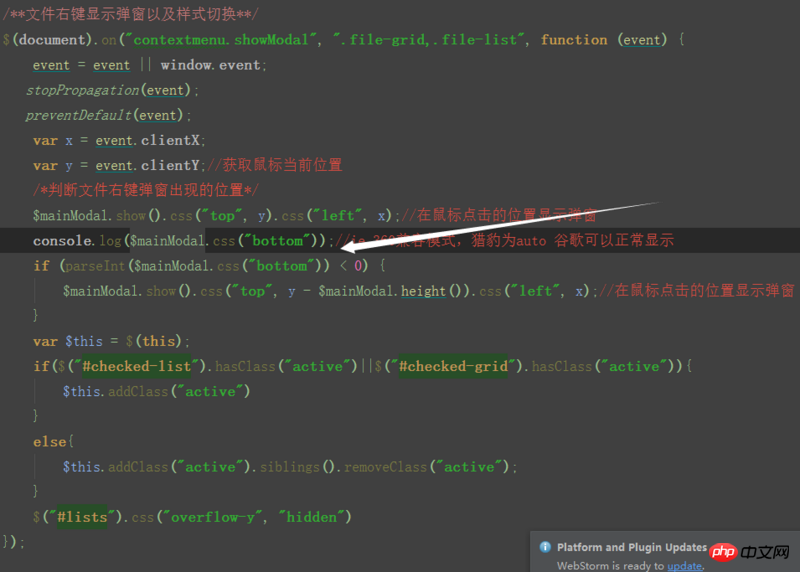
ポップアップウィンドウを表示するJS

bottom 在谷歌打印是对的 有值 在ie、edge、360浏览器、猎豹打印都是auto質問 1: クリックしてポップアップ ウィンドウを表示すると、
他のブラウザでも問題なく動作します show()方法 右击显示 但是在360浏览器兼容模式下 弹窗一直闪烁 出来就消失了 然后再控制台看的时候 它的display一直是none