

これが私の現在の効果です。hrefがある限り、ブラウザで開くことができます。コードは次のとおりです。しかし、href を取得する前に a をクリックすると、新しいフォームが自動的に表示されます。それをブラウザで直接開くことはできますか?それとも、新しいフォームから飛び出す前に href を取得しますか? 
给我你的怀抱2017-05-16 13:37:36
動的に追加されたタグデータはhref="javascript:void(0)"に置き換えられ、属性onclick='send('loadurl-message',urls)'が付加されます。 iframe 内のすべての a タグはデータベースに添付されたデータであるため、生成されます。そのため、これを実行すると、新たな落とし穴が発生します:
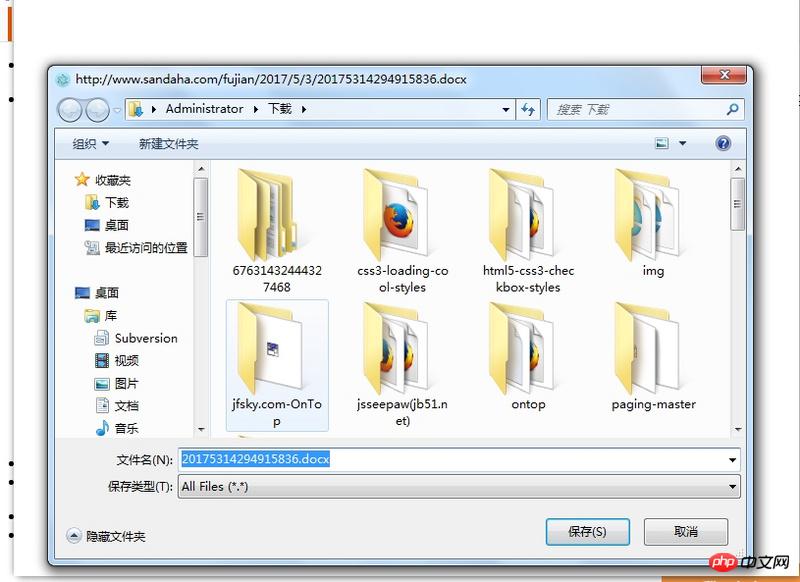
動的に生成された a タグをブラウザで開くことができます。ただし、一部の a タグは「ダウンロード」です。ファイル パスはブラウザで直接開くことができないため、結果は次のようになります。 
ダウンロードウィンドウが electron によって自動的に生成された空白のフォームになった後、自動的に作成されないようにする方法はありますか? ?
滿天的星座2017-05-16 13:37:36
electron にはシェル、shell.openExternal(YOUR_URL) というモジュールがあります。
electron はデフォルトのブラウザを自動的に開きます。
a タグを他のタグに置き換えて、クリック イベントを使用できます。シェルはレンダラー側でも使用できます。