黄舟2017-05-16 13:36:16
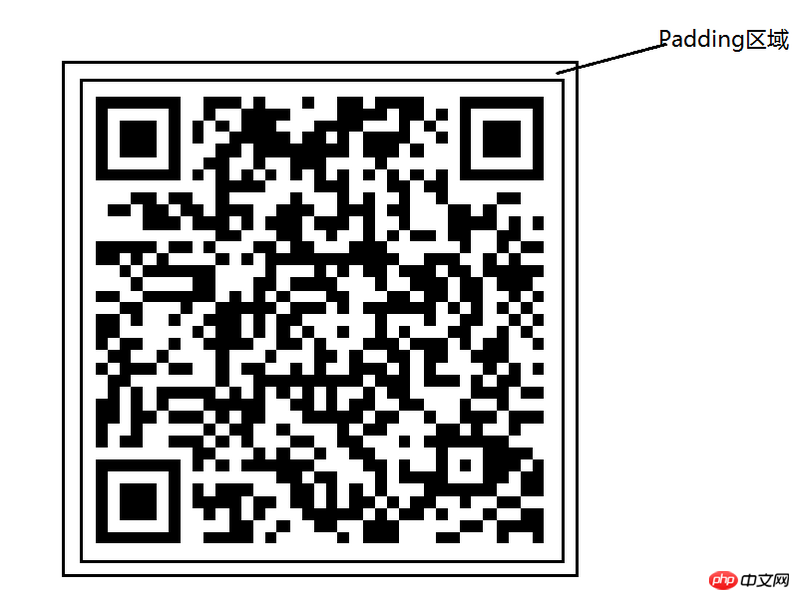
テスト用QRコード:
ここ数日、これをさらに簡素化できないか考えていましたが、実装は背景とあまり変わらないことがわかりました。もっと良い方法があるなら、それを提案してみんなで共有することもできます。
今日、突然インスピレーションが湧き、background-repeatの価値はリピートだけではなくスペースでもあることを思い出しました。
これこそまさに私たちが必要としているものではないでしょうか?真ん中に空白を残したところ、うまく機能し、コードがはるかに単純になったことがわかりました。
以下はデモです:
デモ3
================================================ ===
以下が元の回答です:
DEMO1
このDEMOに関しては、かなり複雑なアイデアを使っているという以外に意味が無いような気がします。
そこで、このレンダリングを見たとき、それを実現するために背景レイヤーのオーバーレイを使用することを思いつきました。
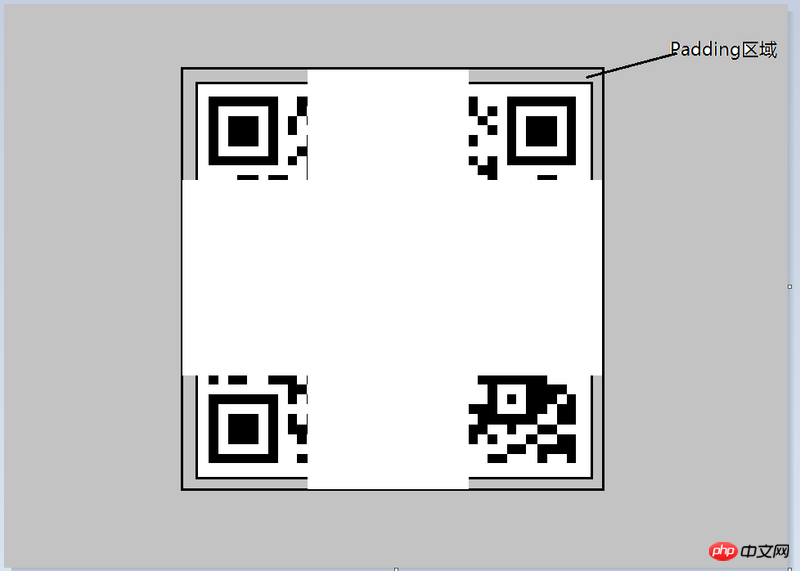
DEMO2
具体的には、最初のレイヤー(ユーザーに最も近い背景)をQRコード画像として設定します

次に、2 番目のレイヤーと 3 番目のレイヤーは、x 方向と y 方向に繰り返される 2 つの白い狭い長方形です。
QR コードの最初の層の背後にあるものを取得します。

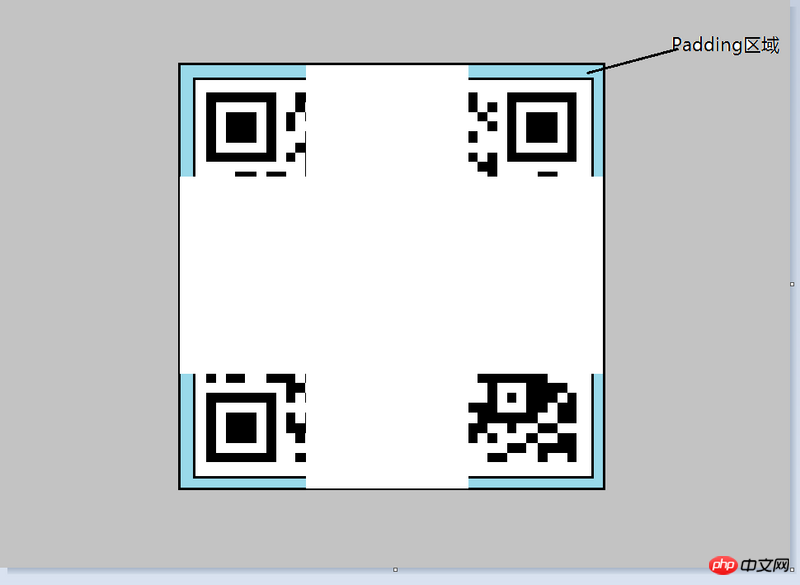
背景カラーレイヤーはすべての背景画像の背後に描画されるため、色を#15A6FFに設定すると、
が得られます
つまり、最終結果を得るためにレイヤーごとにカバーします。
ちょっとしたアイデア、参考までに。
给我你的怀抱2017-05-16 13:36:16
QR コード領域の前後の疑似クラスを使用できます。QR コード領域の前後の一方は上下の白の枠を使用し、もう一方は左右の白の枠を使用します。次に、必要な効果を無効にするために位置を調整します。