javascript - vue-clin プロジェクト、npm 実行ビルド後の dist フォルダー、index.html が json、モックを通じて独自のデータを取得できない
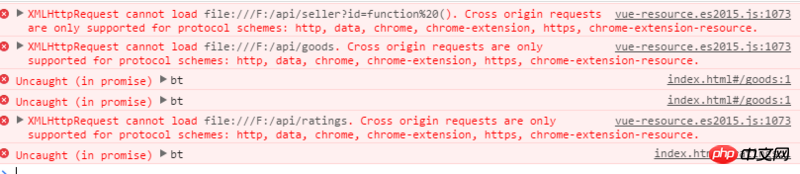
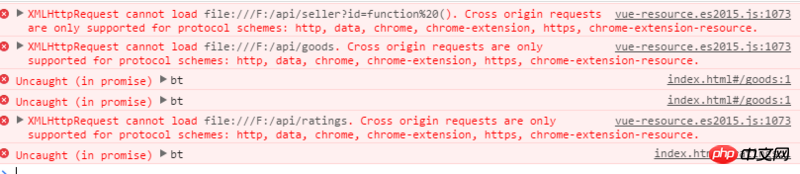
プロジェクトの npm run dev とビルド後のテストはすべて正常です。ビルド後の dist フォルダーindex.html を開くと、次のエラーが表示されます。

プロジェクトが依存するデータとコンテンツが json ファイルを通じてモック化されており、json データがビルド後に dist フォルダーにパッケージ化されていないため、データをリクエストできないためですか?対処方法
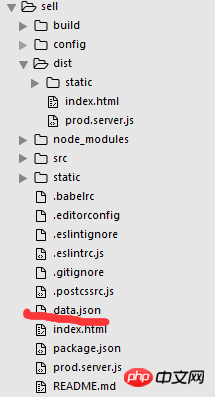
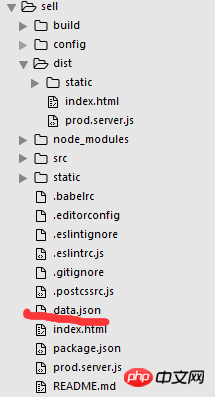
プロジェクトディレクトリ、

build/dev-server.js でデータをモックする
リーリー