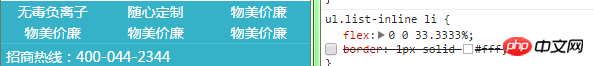
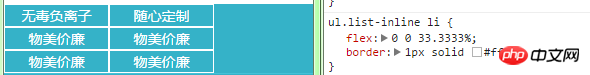
親要素が flex に設定された後、子要素 {flex:0 0 33.3333%} は同じ行内で 3 つの等しい部分に分割できます 
ただし、子要素にボーダーを追加した場合、同じ行に2つしか配置できないのですが、flexが伸縮する場合、ボーダーの幅は計算されないのでしょうか? 
滿天的星座2017-05-16 13:29:46
子要素に
を追加します リーリーパッケージには、box-sizing によって制御される 2 つのボックス モデルであるパディングとボーダーは含まれていません
参考: https://developer.mozilla.org...
phpcn_u15822017-05-16 13:29:46
フレックスに設定している限りは伸びず、限界を超えると巻き付きます。 flex-wrap: wrap;
.flex:0 0 calc(33.333% - 2px)),或者使用outline: 1px solid red;,outline是不会将宽度计算进去的,你的这段代码可以不用flex: 0 0 33.333%这样写,直接写width:33.33%或者flex:33.33%)。