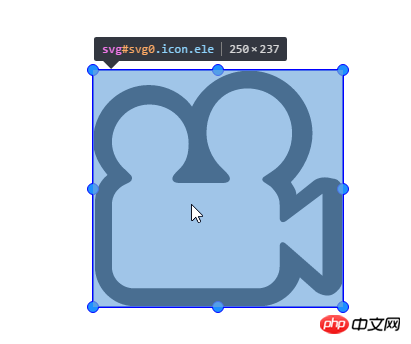
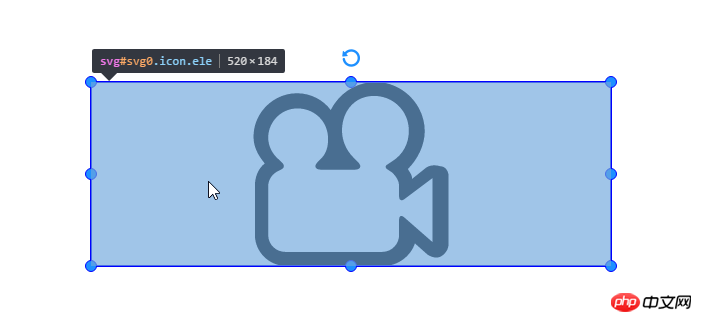
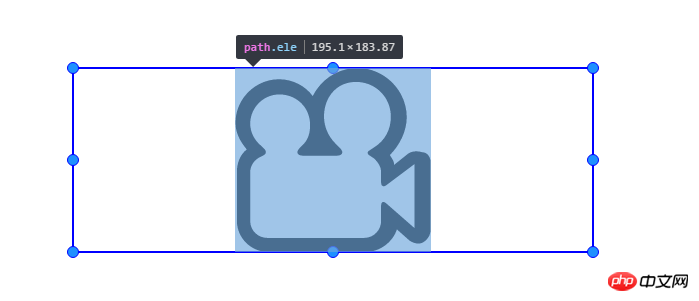
私のsvgタグはpボックスで囲まれています。 svgの幅と高さは、外側のボックスの幅と高さの100%に設定されています。このとき、pボックスの幅と高さを変更します。 svg のパスタグは常に p ボックスと同じですが、svg 内のパスタグは、図に示すように、幅と高さが svg とは異なります 


SVGの要素の全体の幅と高さはSVGの幅と高さに等しいですか? CSSまたはJSを介して行われますか?こんな感じで

曾经蜡笔没有小新2017-05-16 13:29:36
svgタグにpreserveAspectRatio="none"を設定するだけです。詳しくは、Zhang Xinxuのブログの記事を参照してください
http://www.zhangxinxu.com/wor...