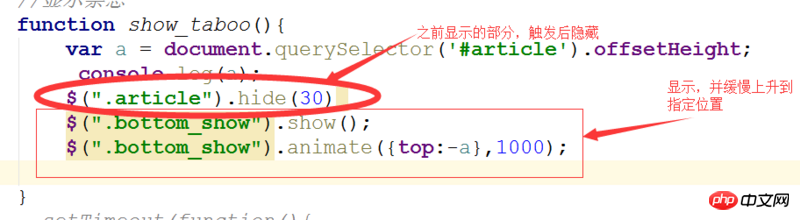
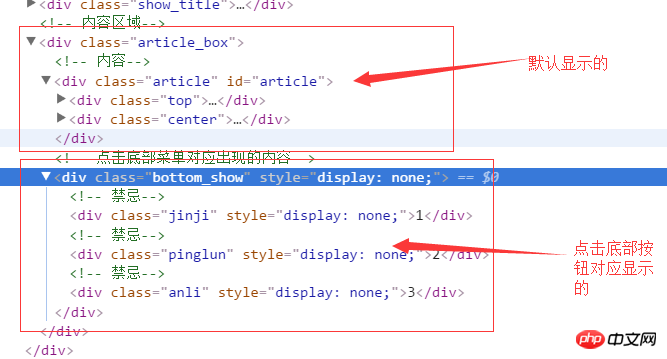
実現したいのは、ページの一番下(隠し要素)で、ボタンをクリックすると下から表示され、指定した位置に移動することです。現在は表示できますが、表示処理が行われます。ゆっくり上がらないのですがどうすれば解決しますか? 

ringa_lee2017-05-16 13:28:55
p 要素はデフォルトで position属性值是static, 而top属性只能应用在position: relative、position: absolute或者 position: fixed ブロックレベル要素にあります!
つまり、animate を使用してトップを設定する場合、それは無効です。信じられない場合は、.bottom_show 要素の位置を相対位置に設定してみてください。
添付ファイル: ブロックレベル要素のposition属性値のCSS記述
static: 特別な配置はなく、オブジェクトは通常のドキュメント フローに従います。上、右、下、左などのプロパティは適用されません。
相対: オブジェクトは通常のドキュメント フローに従いますが、上、右、下、左、その他の属性に基づいて通常のドキュメント フロー内でオフセットされます。そして、そのカスケードは z-index 属性によって定義されます。
absolute: オブジェクトは通常のドキュメント フローから分離されており、上、右、下、左、およびその他の属性を絶対的な配置に使用します。そして、そのカスケードは z-index 属性によって定義されます。
修正: オブジェクトは通常のドキュメント フローから分離されており、上、右、下、左などの属性を使用してウィンドウを基準点として配置します。スクロール バーが表示されると、オブジェクトは一緒にスクロールしません。そして、そのカスケードは z-index 属性によって定義されます。
.bottom_show 要素を position:relative に設定し、スムーズなアニメーションを実現するために、この要素の初期透明度を 0 に設定します。これにより、フェードアウト効果が向上します。
私が書いた例を参照してください
HTML
リーリーJavaScript
リーリー滿天的星座2017-05-16 13:28:55
hide() と show() はアニメーションを結合するときに問題が発生することがよくあります
fadeIn(); を使用することをお勧めします。
仅有的幸福2017-05-16 13:28:55
あなたの考えに何か間違っていると思います。まず、要素を画面の外に移動すると、要素が表示されるはずです。画面内に表示されないように先頭の値を設定し、アニメーションで先頭の値を設定し、任意の位置に移動するだけです。互換性を考慮しない場合は、transition+transform:translate の組み合わせを使用することをお勧めします。
リーリー リーリー リーリー