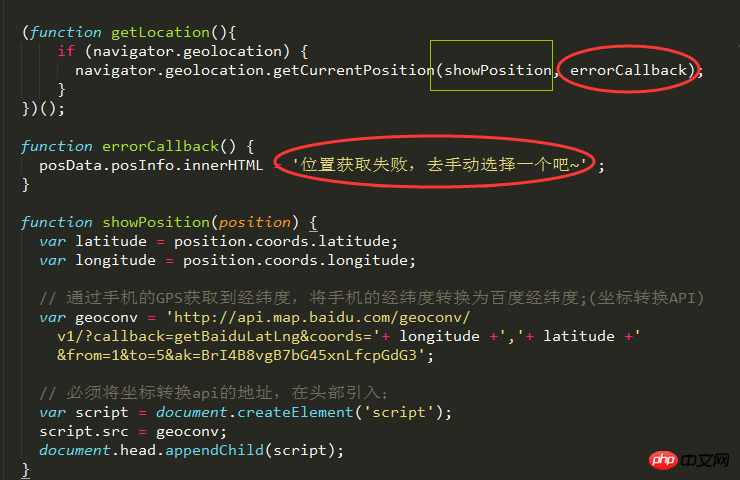
質問 1: 携帯電話で自動測位を実行すると、以下に示すように常に「位置情報の取得に失敗しました。先に進んで手動で選択してください」と表示されます。showPosition の成功関数に進むにはどうすればよいですか。 ? どうかご指導ください、お願いします、お願いします

質問 2: 以下に示すように、モバイル ブラウザを開いた後に位置情報のプロンプトを表示するにはどうすればよいですか?アドバイスをくれる専門家はいますか? よろしくお願いします
滿天的星座2017-05-16 13:28:30
Chrome ブラウザにはアドレスにアクセスするための許可が必要です。通常の http ではアクセス許可を取得できません。Alibaba Cloud と Tencent Cloud にも同様に、1 年間無料で申請できます。
曾经蜡笔没有小新2017-05-16 13:28:30
数日間の検索の後、ついに満足のいく答えを見つけました。同時に、ご協力に感謝します。
html5 の自動配置は不安定なので、Tencent のフロントエンド配置コンポーネントを使用して html5 の配置を最適化します。参照: http://lbs.qq.com/tool/compon...
天蓬老师2017-05-16 13:28:30
h5 測位を使用し、座標を Baidu マップ表示に変換します。問題はありません。Apple の携帯電話では、https プロトコルを使用して位置情報を取得できます。解決策は、サーバーを https プロトコルに設定することです。問題 2. 携帯電話にソフトウェアがセットアップされており、ブラウザーが位置通知を要求している限り、位置通知は自然にポップアップ表示されます