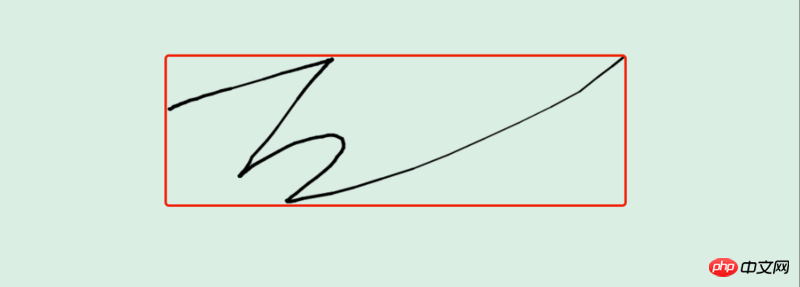
を使用して電子署名を作成しましたが、ユーザーが署名した後のスペースが多すぎます。空白スペースをキャプチャする方法はありますか? canvasオリジナル画像のサンプル:


img オブジェクトに渡し、 に描画して赤い領域をトリミングします。 img 对象,再绘制到 canvas
ありがとうございます!
滿天的星座2017-05-16 13:28:16
まず、これは実行できます。 canvas.getContext('2d').getImageData(0, 0, 宽, 高)これは、データ属性を持つ現在のキャンバスの画像データ オブジェクトを返します。この 1 次元配列では、4 つの添え字ごとに R が表されます。作者は境界を見つけるために G、B、A の値を走査するだけで済みます。 以下は疑似コードの実装です。
リーリー
为情所困2017-05-16 13:28:16
単純にカーバスを拡大するだけでは、あなたのニーズを満たすことができるかわかりません。
オリジナルのポスターは、赤いボックス内の写真を取得したことを意味し、写真の幅と高さを知り、画像を計算することができます。カーバスの幅と高さに基づいてカーバスを拡大します。 拡大率は ctx.scale(widthScale, heightScale) メソッドで設定します。
その後、ctxが画像を描画します。