本当に色々な仕様や専門家の意見を読んでCSSの書き方が分からなくなりました〜
個人的に私はアトミッククラスがあまり好きではありません、そしてセマンティクスにいくつかの問題があります(おそらく私はまだ理解していません)
たとえば、newsList と同じスタイルのリストがあるが、コンテンツがニュースではない場合はどうすればよいですか? はい、CSS プリプロセッサーで解決できますが、このようにしかできません... 私の名前がそうでない場合newsList だけどリスト、それはルールに違反しますか? セマンティクスに関して、この部分はリストであると述べたので、再利用は問題ありません
後でリストを定義したい場合はどうすればよいでしょうか? list2... この問題は、コンポーネントに修飾子がある場合、この修飾子と基本クラスとの間にマージンがあるという点で、さまざまな仕様で定義されている場合にも発生しました。では、名前はどうすればいいでしょうか?
テンプレート ページのすべてのブロックに名前を付ける方法...
ヘッダーの名前が特殊すぎると感じます。Web サイトが改訂され、以前のヘッダーをフッターとして使用したい場合...
私はまだ救われることができますか? 〜
怪我咯2017-05-16 13:27:21
意味化は本来、意味論を決定するために使用されます。
ヘッダーをフッターに変更するということについては、意味的にはまったく決定されておらず、もちろん意味化には適していません。
しかし、予見可能な状況下では、決定された部分のセマンティクスを分離することができます。結局のところ、セマンティクスには既知の前提条件があります。
PHP中文网2017-05-16 13:27:21
個人的には、CSSクラスの命名はデザイン案と密接に関係していると考えています。
例えば、デザイン案のAリストとBリストのマージントップが異なる場合、それがデザイン上の見落としなのか下心なのかをデザイナーに確認する必要があります。
デザインドラフトの意図を理解していれば、CSS クラスに名前を付ける根拠があります。
例:


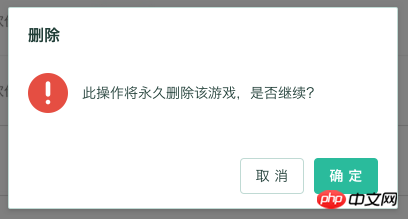
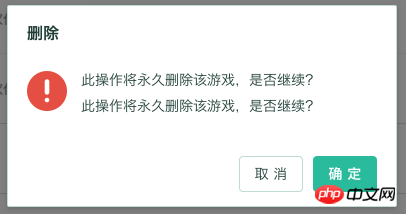
(2番目のモーダルボックスを「追加」とすると、適切なデザイン案が見つからなかったので、自分で作成しました)
これらは 2 つのモーダル ボックスです
それらはすべて同じフォント、色などを使用していることがわかりましたが、説明では、1 つはアイコンの中央に配置され、もう 1 つはアイコンの上部と同一平面上にあります。
そこで、最初は次の名前を使用します:
リーリーより多くのデザイン草案で、中央の説明に 1 行のテキストが使用され、上部の説明に複数行のテキストが使用されていることがわかった場合は、次の名前を使用します:
リーリー上記の例は私が言いたいことです。CSS の名前付けはデザイン案の意図に基づいて行う必要があります。
場合によっては、間違いを犯すのはフロントエンドではなく、デザインである可能性があります。