1. モバイル端末で画像のアスペクト比を現在の携帯電話の全画面サイズに調整するにはどうすればよいですか?
幅が 100% の場合、高さは適応的である必要があり、高さが 100% の場合、幅は適応的である必要があります。
このように、画像が現在の画面を超えてスクロール バーが表示され、表示するにはスライドする必要があります。そうでないと、空白のスペースができて画面全体を埋めることができません。現在の画像には同じ色の背景がないため、背景を塗りつぶしてもこの要件を達成できる適切な画像サイズ比率はありませんか。
2.コード
リーリー
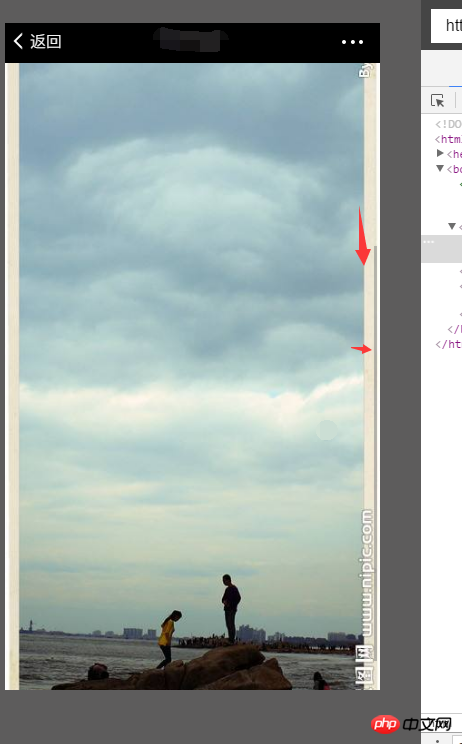
3. 効果

怪我咯2017-05-16 13:27:15
必要に応じて、css の背景属性を使用して設定することをお勧めします。
最初のステップは、画面サイズの DOM 要素を追加することです。
imgsrc のサイズが指定されている場合は、imgsrc に直接設定します。
ステップ 2: 要素の CSS 属性を設定します。
最初の階では、画像を引き伸ばさないようにします。
背景位置属性を調整して画像の位置を制御します。こんな書き方もオススメです
次の方法では画像を完全に表示できますが、画面がロックされていない場合、画面が水平のときに画像が大幅に引き伸ばされます。 リーリー
================================================ =また、画像を引き伸ばさずに完全に表示することに本当にこだわる場合は、デザインの参考プランを提供してください:
画像の輪郭をフェザリングした後、背景色を追加し、背景色のカラー値を取得します。画像の imgsrc または追加された DOM 要素で css 属性を設定します:
リーリー
给我你的怀抱2017-05-16 13:27:15
それを達成する方法はたくさんあります。 jsの計算はもちろん、<img> 标签可以用比较新的 object-fit: cover;属性も。
または、写真を背景に置き、background-size: cover; ,这种方式还可以通过百分比的 background-position を使用してフォーカスを指定すると、フォーカスが表示されたままになります。