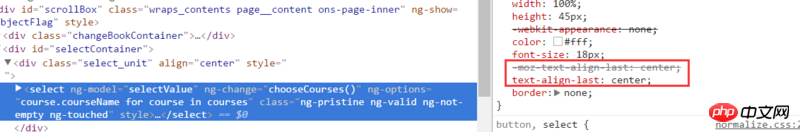
Chrome で text-align を使用すると機能しませんでした。その後、text-align-last:center を試してみましたが、Safari では機能しませんでした。
検索しても価値のあるものは見つかりませんでした。 Google、どこで見つけられますか?
漂亮男人2017-05-16 13:26:50
ハックがあります
selectの位置にspanを書き、jsを使ってspanの値とselectの値をバインドし、span要素を中央に配置してselectを非表示にします。
次のようになります:
js コンテンツを自分で書くだけです
リーリー習慣沉默2017-05-16 13:26:50
問題を解決する他の方法: 選択の周囲に p のレイヤーをラップし、選択の幅を設定せず (コンテンツによってサポートされます)、コンテナーと text-align:center; の幅を設定します