
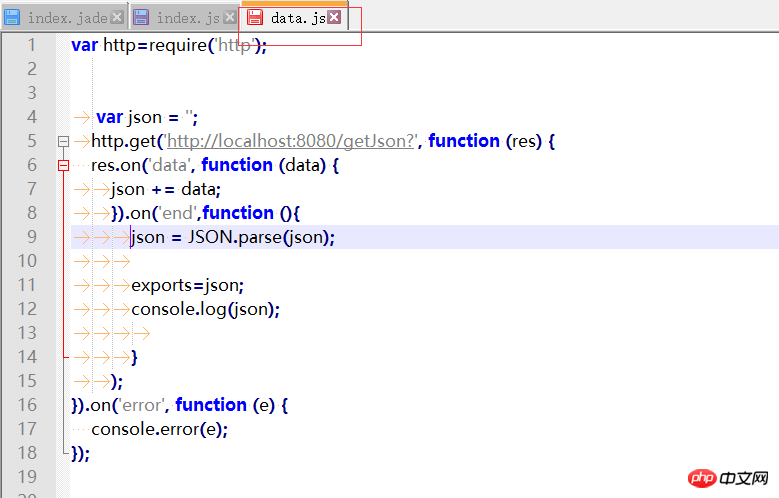
data.js (jsonを取得すると、コンソールが正しく表示されます)

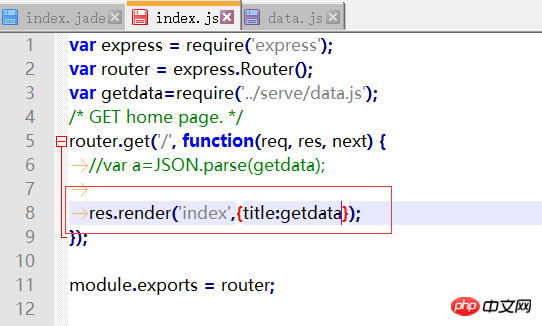
それをエクスポートを通じてindex.jsに渡し、それからindex.jadeテンプレートに渡します。 getdataは空のオブジェクトであることがわかります。その結果、getdata.titleが表示されると、jsonを文字列に変換しても空の文字列が表示されてしまいます。非同期IOが原因でしょうか?
淡淡烟草味2017-05-16 13:25:42
exports=json、exports は json オブジェクトへの参照になり、module.exports への参照ではなくなりました。そのため、json は module.exports にリンクされないため、module.exports=json を指定してから、require または imports json を実行できます。 =json を実行し、このモジュールに必要なオブジェクトの属性 json の値を取得します
伊谢尔伦2017-05-16 13:25:42
data.js をモジュールにカプセル化し、コールバックとして render メソッドを実行することも、promise を使用して then ロジックで render メソッドを実行することもできます。現在の書き方では非同期値を取得できません。第二に、json のエクスポート方法が間違っています (module.exports=json.
)。