imgタグを使う代わりにpにbackground-imageを追加する方法もあります
リーリー
- 4月20日に回答
- コメント
- 編集

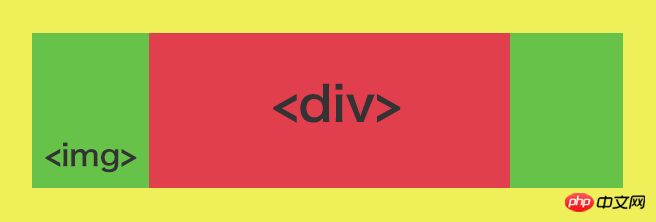
赤い部分はp、緑の部分はimgです
つまり、imgの方が幅が広いということです
imgの幅が固定されていないため、margin-leftを固定しても解決できません
デフォルトの並べ替え 時間の並べ替え
imgタグを使う代わりにpにbackground-imageを追加する方法もあります
リーリー
画像の配置 marginleft:-(width/2) img の幅は固定ではないので、js で取得して動的に marginleft を設定できます
別のレイヤーを包みます。
リーリー リーリーwrapper2的宽度是img宽度。img的margin-left就等于自身宽的一半,相当于left:-50%*width
img はインラインブロック要素であり、親レベルで直接テキストを配置できます: center;
実際には、水平方向のセンタリングの効果を実現したいと考えています。水平方向のセンタリングを実現するための 4 つの方法を示します (注: 以下の各例では、子要素の位置合わせ操作が実装されており、子要素の親コンテナは親要素)
利点: 優れた互換性;
欠点: 子要素と親要素を同時に設定する必要がある
長所: 互換性が良い
短所: 幅を指定する必要がある
利点: 自分で設定するだけで済みます
欠点: IE6と7は構造を調整する必要があります
短所: 互換性が低く、IE9 以降で利用可能
短所: 互換性が悪く、大面積レイアウトを実行すると効率に影響する可能性があります
img.onload 時に p を外側にラップすると、js が幅を計算して外側の層に割り当てます。外側のコンテンツを中央に配置します
まず p にposition:relative;を与えてから、imgに{
を与えます
リーリー
c3 と互換性がない場合は、img{
を与えることができます
リーリー
1
リーリー2
リーリー3
リーリー4 フレックスを使用する
画像のサイズを制限するために、外側にpのレイヤーを1つ、内側にpのレイヤーを1つ配置します
互換性の問題を考慮しない場合は、ご覧ください object-fit
仅有的幸福2017-05-16 13:23:39
画像の配置 marginleft:-(width/2) img の幅は固定ではないので、js で取得して動的に marginleft を設定できます
天蓬老师2017-05-16 13:23:39
もう一枚重ねて包みます。
リーリー リーリーwrapper2的宽度是img宽度。img的margin-left就等于自身宽的一半,相当于left:-50%*width
怪我咯2017-05-16 13:23:39
実際には、水平方向の中央揃えの効果を実現したいと考えています。水平方向の中央揃えを実現するための 4 つの方法を示します (注: 以下の各例では、子要素の位置合わせ操作が実装されており、子要素の親コンテナーは親要素)
利点: 優れた互換性;
欠点: 子要素と親要素を同時に設定する必要がある
長所: 互換性が良い
短所: 幅を指定する必要がある
利点: 自分で設定するだけで済みます
欠点: IE6と7は構造を調整する必要があります
短所: 互換性が低く、IE9 以降で利用可能
短所:互換性が悪く、大面積レイアウトを行うと効率に影響する可能性があります
PHP中文网2017-05-16 13:23:39
まず p にposition:relative;を与えてから、imgに{
を与えます
リーリー
c3 と互換性がない場合は、img{
を与えることができます
リーリー