私は初心者で、フレームワークを使用せずにレスポンシブWebページを自分で作成しようとしています。
しかし、モバイル版には非常にとんでもない問題があります!
それらは: ホームページ、登録ページです。
登録ページにはホームページと同じナビゲーションとフッター部分があるため、登録ページのHTMLは最初にホームページのCSSを参照し、次に登録ページの特殊CSSを参照します。
このテストには、Chrome F12 および HUAWEI G7 に付属する携帯電話のシミュレーションが含まれます。
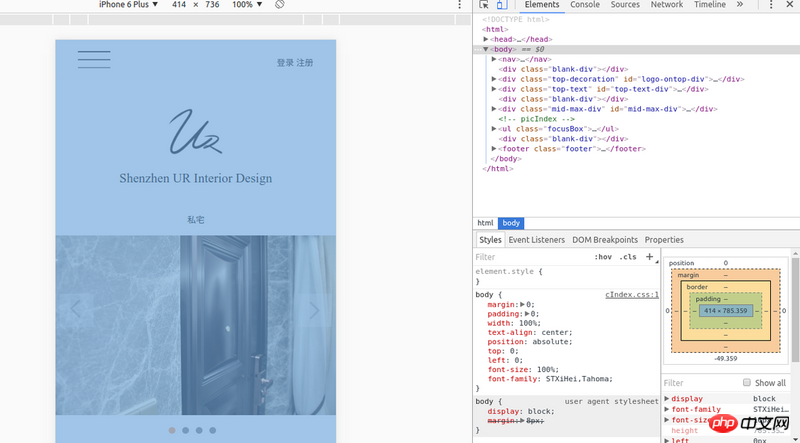
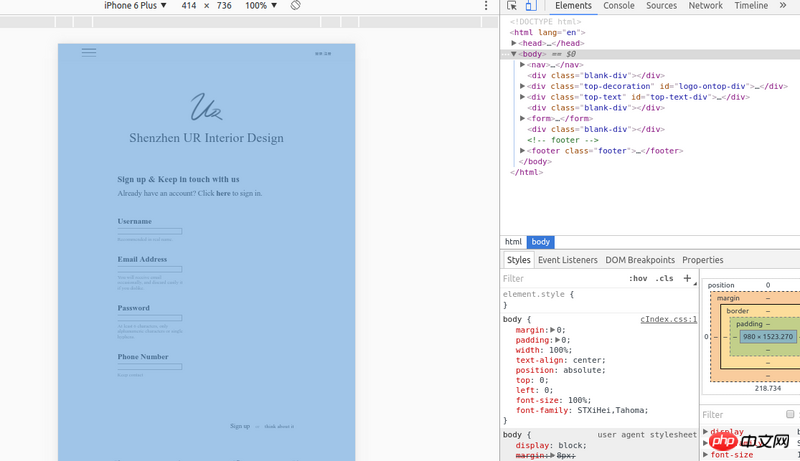
以下は、Chrome 電話シミュレーションのデバッグ スクリーンショットです: 
ホームページ
登録ページ
体の最も重要な部分は幅であり、他の部分も写真で見ることができます。
リーリー2 ページ目の本文全体の解像度がはるかに大きいことがわかります。これは携帯電話でも同様です。その理由をお聞かせください。
阿神2017-05-16 13:23:30
<meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport">