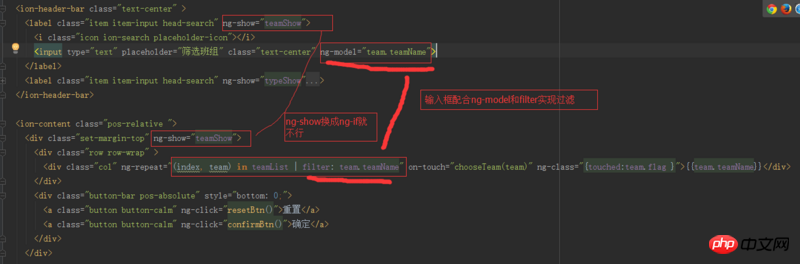
要件作成時に2つのボタンをクリックすると同じフローティングボックスがポップアップしましたが、内容が違っていたのでng-ifを使ってやろうと思いました(ロードせずにストレスを軽減したかった??自分を騙しました)、 ng-model と filter を使用して入力ボックスをフィルタリングして表示します。ただし、ng-if を使用してヘッドとコンテンツを分離した後、それらは同時に表示できますが、ng-show に変更するだけではフィルタリングできません。
これはフローティングボックス部分です
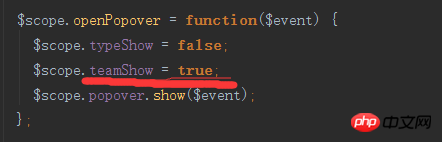
これはjs部分です

黄舟2017-05-16 13:22:26
ng-if はページの dom ノードを直接削除します。
ng-show はこのノードを非表示にし、それに ng-hide スタイルを追加するだけです。 