aタグは複数(タグ1、タグ2、タグ3)あり、それぞれのボタンは異なるJSONデータ(JSON1、JSON2、JSON3)に対応しています。最初の a タグをクリックして、対応する JSON データをロードするときの設定方法を教えてください。
複数の a タグをループするには、ng-repeat を使用します。
リーリーすると質問対象ページにジャンプします。 ng-repeat を使用してループアウトすることもできます。前のページのここにジャンプして、別の JSON コンテンツを取得したいだけです。
リーリー対応するJSONファイル。
リーリーJSON設定を取得します。
リーリー最初はJSONを取得するパスを動的に変更したいと考えていました。エラーが報告されたことを誰が知っていたのか。 。おそらく動的変更が許可されていないためでしょうか?指定された値だけですか? ?私もよく分かりません。それで解決策を見つけてください!初心者はここで行き詰まっています!長い間探しているのですが、方法が見つかりません!
アドバイスをお願いします!トラブル!

淡淡烟草味2017-05-16 13:20:29
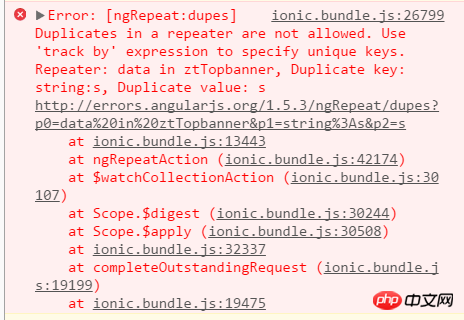
AngularJS では、ng-repeat ディレクティブでの重複は許可されません。これは、次のことを実行しようとするとエラーが発生することを意味します。
ただし、上記のコードを少し変更して、以下のように一意性を判断するインデックスを定義すると、再び機能するようになります。
リーリー曾经蜡笔没有小新2017-05-16 13:20:29
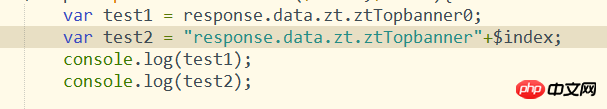
@xsf_1991 こんにちは、もう一つ質問があります。私の JSON オブジェクトは aa1、aa2、aa3、aa4 の順に名前が付けられているためです。クリックして $index インデックスを取得し、JSON パスの末尾に $index を追加するだけです。目的は、最初をクリックしたときに $index が 1 の場合、aa1 を入力することを認識することです。 2の場合はaa2を出力します。しかし、私の書き方が間違っていて、図の2行目のように文字列表示になってしまいました。1行目は私が追加した正しい表示内容です。
JSON パスを正しく取得するにはどうすればよいですか?