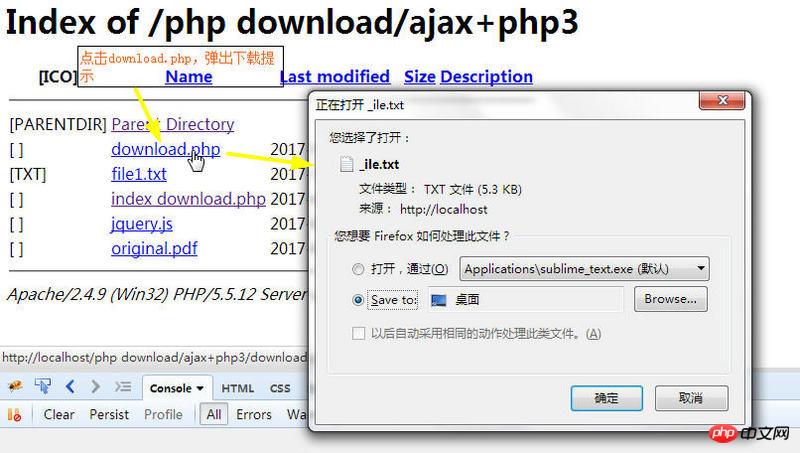
1. 2 つのファイルのうち 1 つはブラウザ ページで、もう 1 つはバックグラウンドの php ファイルです。次のように記述した後、ダイアログ ボックスを表示するにはどうすればよいですか。ブラウザページでダウンロードするには?現在、ブラウザ ウィンドウで [ダウンロード] をクリックしても応答はありませんが、ドキュメント リスト ウィンドウで download.php ファイルを直接クリックすると、ブラウザ インターフェイスで直接 [ダウンロード] をクリックすると、ダウンロード ウィンドウがポップアップ表示されます。ダウンロード ダイアログ ボックスをポップアップ表示します。
<html>
<頭>
<meta charset="utf-8" />
<title>PHP ダウンロード ファイル</title>
<style type="text/css">
</スタイル>
<script type="text/javascript" src="jquery.js"></script>
<スクリプトタイプ="text/javascript">
$(document).ready(function(e){
$("#download").click(function(){
// アラート();
$.ajax({
タイプ:「POST」、
URL:"download.php",
});
});
});
</スクリプト>
</head>
<本体>
<h2>ダウンロード センター</h2>
<p id="download" style="cursor: pointer;">ダウンロード</p>
</ボディ>
</html>バックエンド PHP ファイル:
<?php
$file = "C:\file.txt";
$fileName =basename($file); //ファイル名を取得します。
header("Content-Type:application/octet-stream");
header("Content-Disposition:attachment;filename=".$fileName);
header("受け入れ範囲:バイト");
header("Accept-Length:".filesize($file));
$h = fopen($file, 'r');//ファイルを開きます
echo fread($h, filesize($file)); // ファイルを読み取り、ファイルを出力します (つまり、ファイルをダウンロードします)。
?>
 < /p>
< /p>
ringa_lee2017-05-16 13:15:13
ポップアップ ボックスの後ろで windows.location.href="/download.php" を使用するか、ポップアップ ウィンドウの後ろのタグに直接ジャンプする必要があります